Как вывести несколько элементов массива
Из этой статьи вы узнаете, как выводить из Google Таблиц не одну строку, а сразу несколько.
Данная инструкция применима не только к Google Таблицам: таким образом можно выводить элементы любого массива. Это может быть полезно, если вы хотите выводить своим пользователям сразу по несколько товаров, ссылок и т. п.
Создание Google Таблицы и получение URL
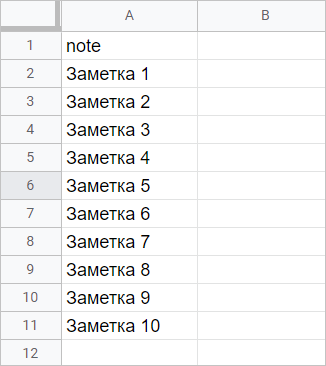
Создайте таблицу с заметками и добавьте в нее столбец note.

Как и при чтении только одной строки из Google Таблиц, в первую очередь необходимо опубликовать таблицу и получить URL для обращения к таблице.
Выполните эти шаги в соответствии с инструкцией.
Добавление HTTP-запроса к таблице
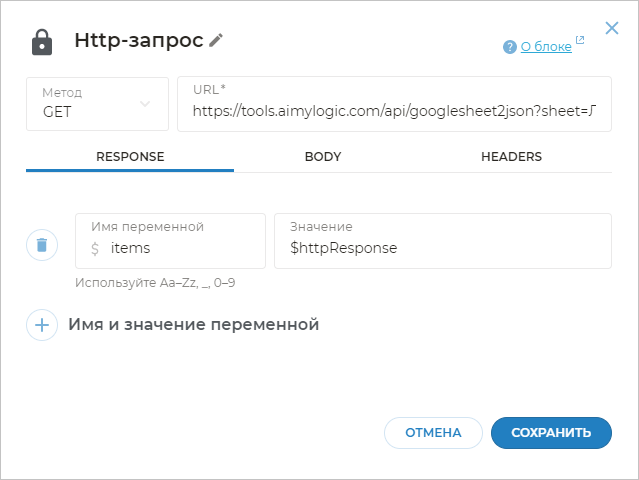
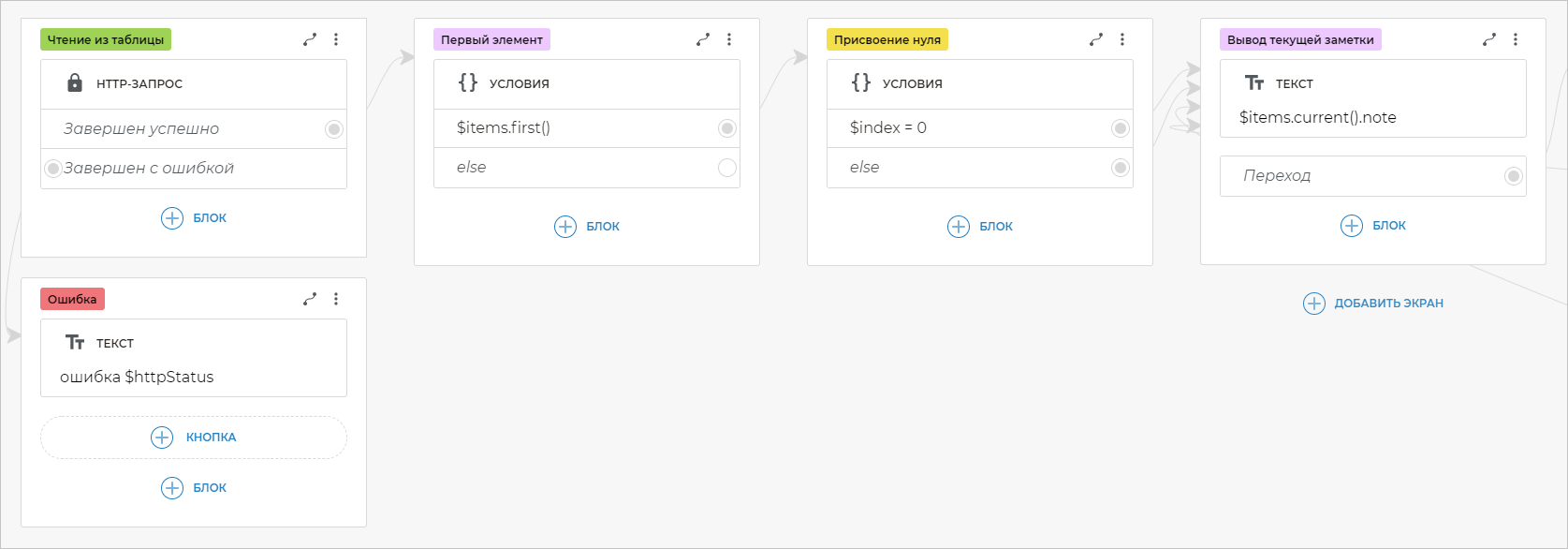
В вашем сценарии добавьте блок HTTP-запрос.
В поле URL вставьте ссылку, полученную на предыдущем шаге.
Для чтения данных используется метод GET.
На вкладке RESPONSE создайте переменную $items со значением $httpResponse.

Для чтения из таблиц вкладки BODY и HEADERS заполнять не нужно.
Добавление других блоков в сценарий
Выявление ошибок
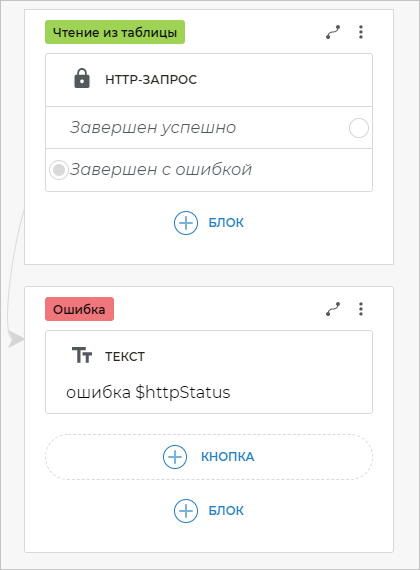
От варианта Завершен с ошибкой сделайте связь с блоком Текст, в котором укажите значение ошибка $httpStatus.
Этот экран поможет вам понять, в чем причина неполадки, если запрос не будет завершаться успешно.

Вывод первого элемента массива
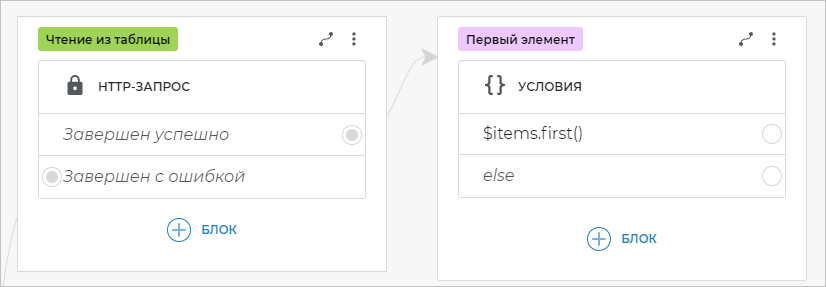
От варианта Завершен успешно сделайте связь с блоком Условия, в котором укажите выражение $items.first().

Здесь используется встроенная функция first, чтобы вывести первый элемент массива.
Присвоение нуля
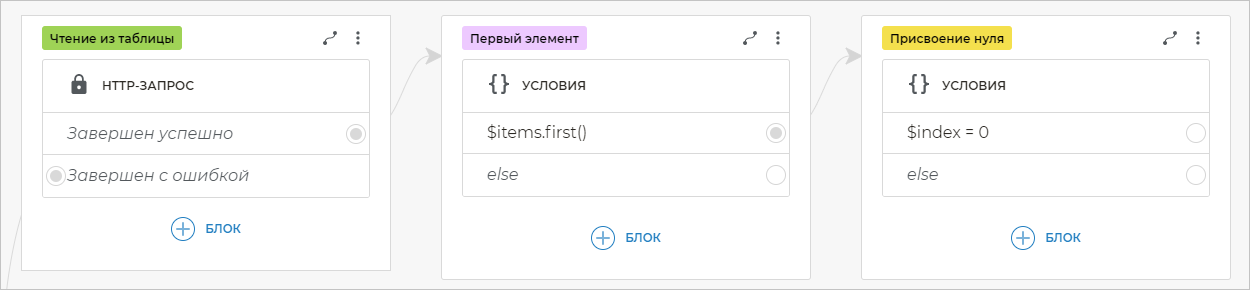
От условия $items.first() сделайте связь со следующим блоком Условия, в котором напишите $index = 0.

Свяжите оба варианта — и true, и else — со следующим экраном. Так как здесь переменной присваивается 0, нужно связывать оба варианта.
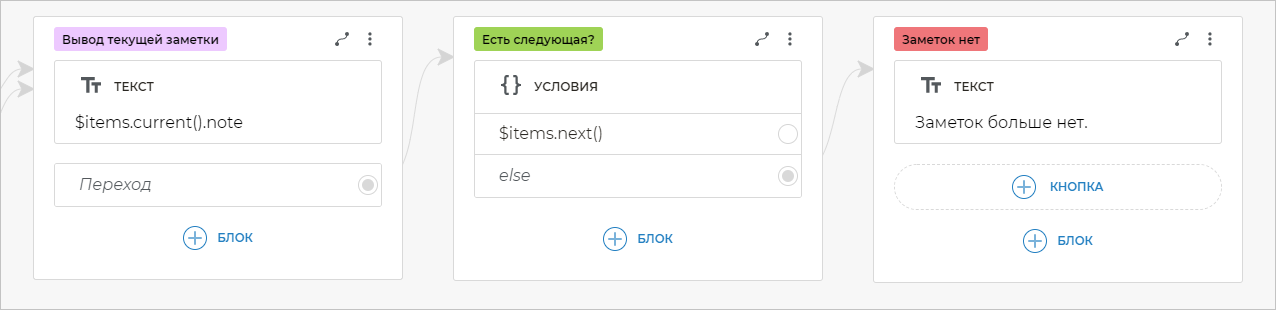
Вывод текущей заметки
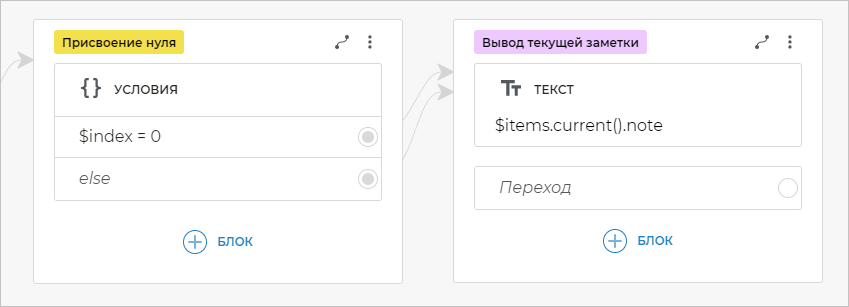
На следующем экране добавьте блок Текст и напишите в нем $items.current().note.
Здесь вы выводите текущую заметку. На этот же экран добавьте блок Переход.

Переход к следующей заметке
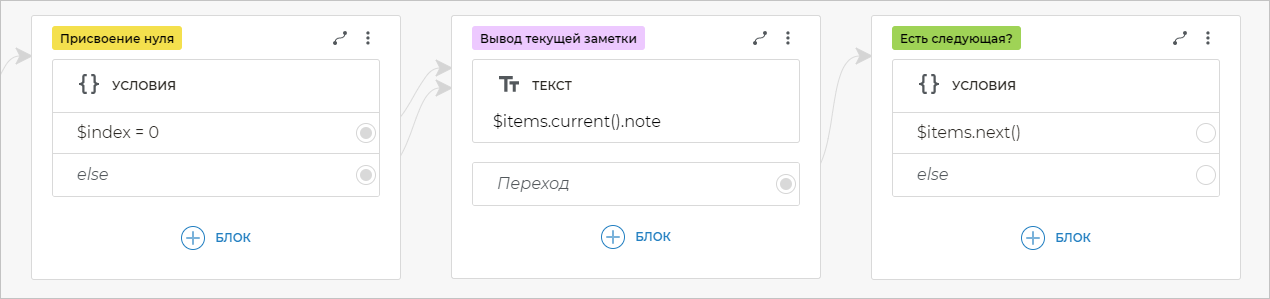
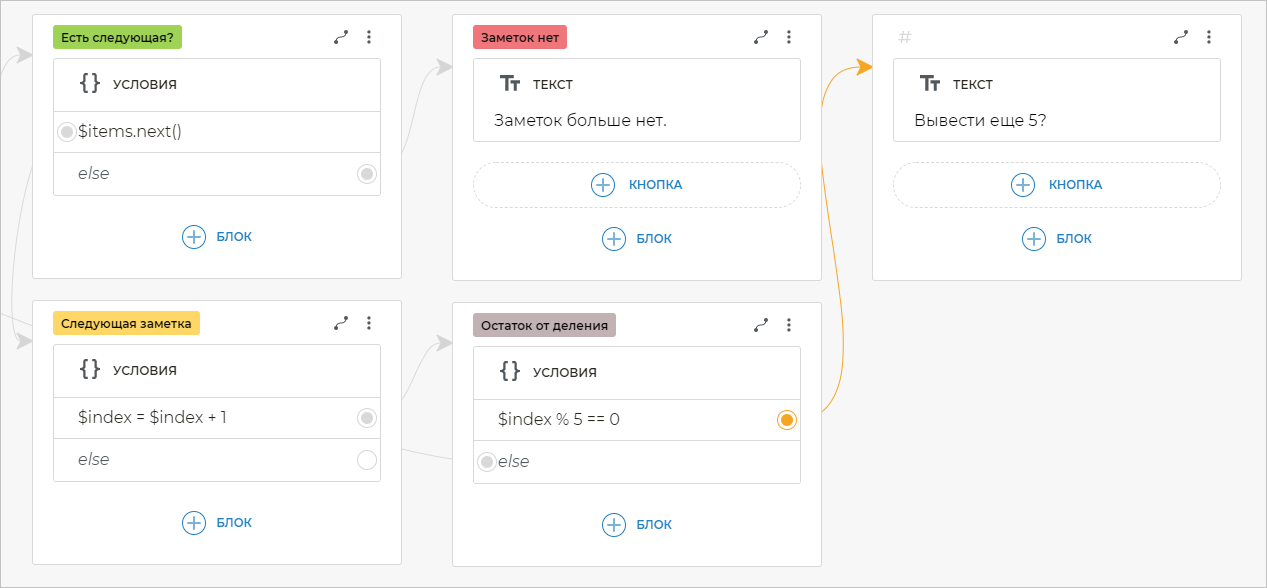
От блока Переход создайте блок Условия, в котором напишите $items.next().

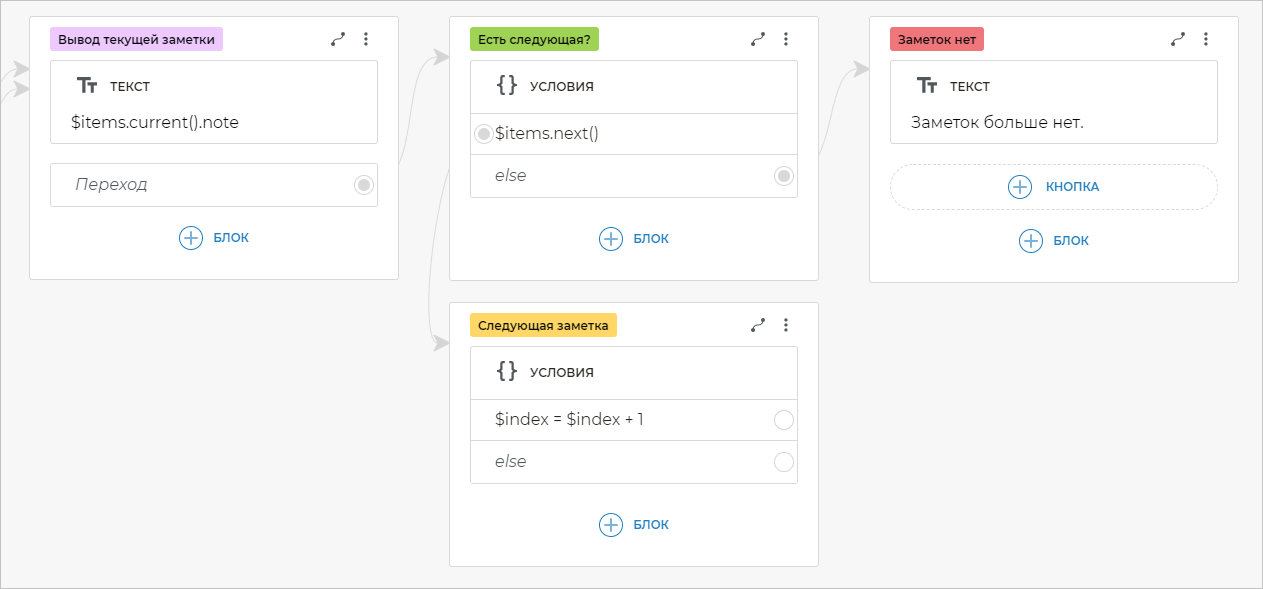
Проверка оставшихся элементов массива
С помощью функции next проверьте, есть ли еще элементы массива.
От else сделайте связь с новым экраном, на который добавьте блок Текст с сообщением Заметок больше нет.

От $items.next() сделайте связь с блоком Условия, в котором напишите
$index = $index + 1.

Если есть еще один элемент массива, то к переменной $index прибавится 1. Таким образом будет осуществляться подсчет числа выведенных элементов.
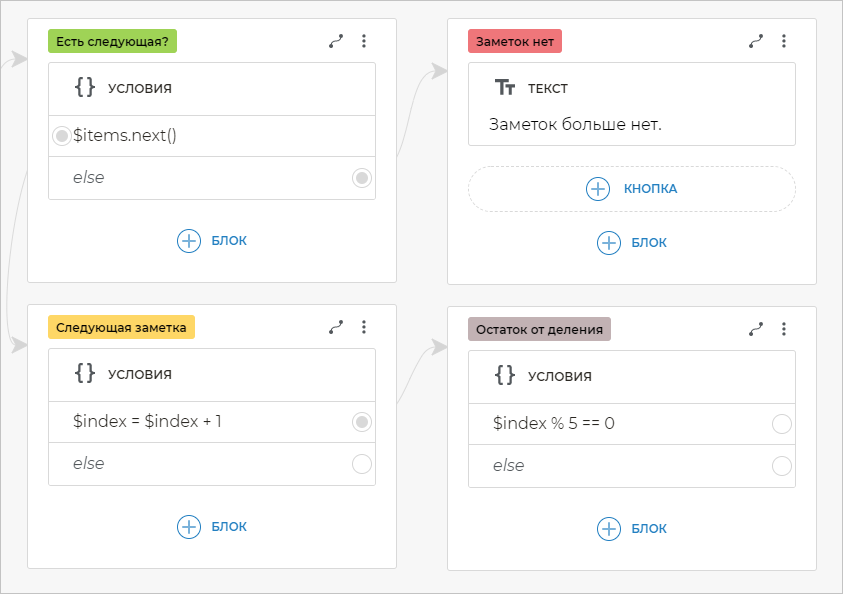
От $index = $index + 1 сделайте связь с блоком Условия, в котором напишите
$index % 5 == 0.

Здесь используется оператор Остаток от деления языка JavaScript. Этот оператор возвращает остаток от деления левого операнда на правый — то есть, остаток деления $index на 5.
Также здесь используется оператор сравнения ==, который сравнивает остаток от деления с 0.
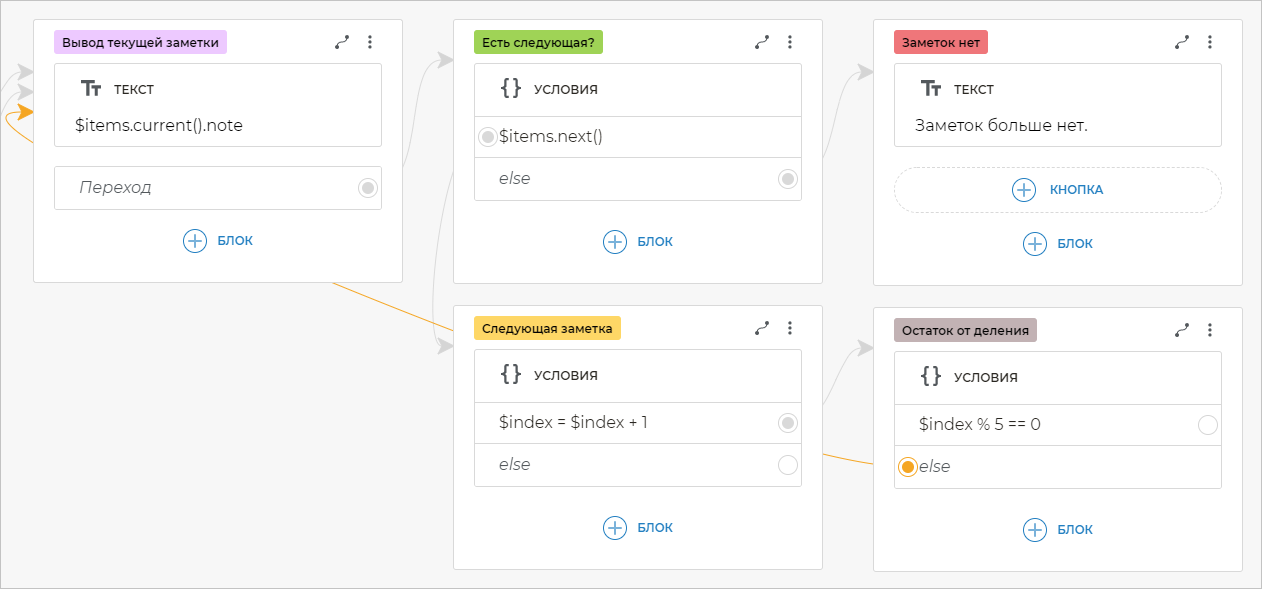
Добавление связей между блоками
В условии $index % 5 == 0 свяжите else с экраном $items.current().note.

Если остаток от деления $index на 5 не равен 0, то будет выведена следующая заметка.
Если были выведены только две заметки, то остаток от деления 2 на 5 не будет равен 0, поэтому будет выведена следующая заметка.
Это будет происходить до тех пор, пока $index не будет равен 5.
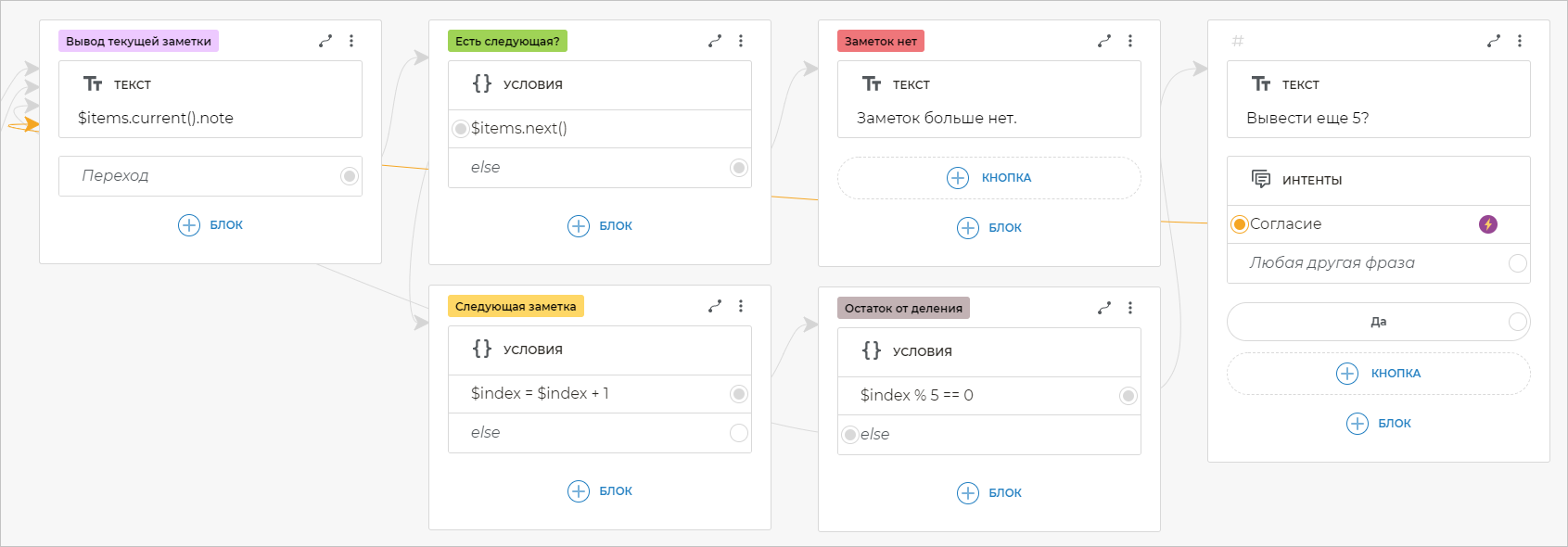
Условие $index % 5 == 0 свяжите с экраном Вывести еще 5?.

Добавьте на этот экран кнопку Да или готовый интент Согласие и свяжите с экраном $items.current().note.

Готовый сценарий
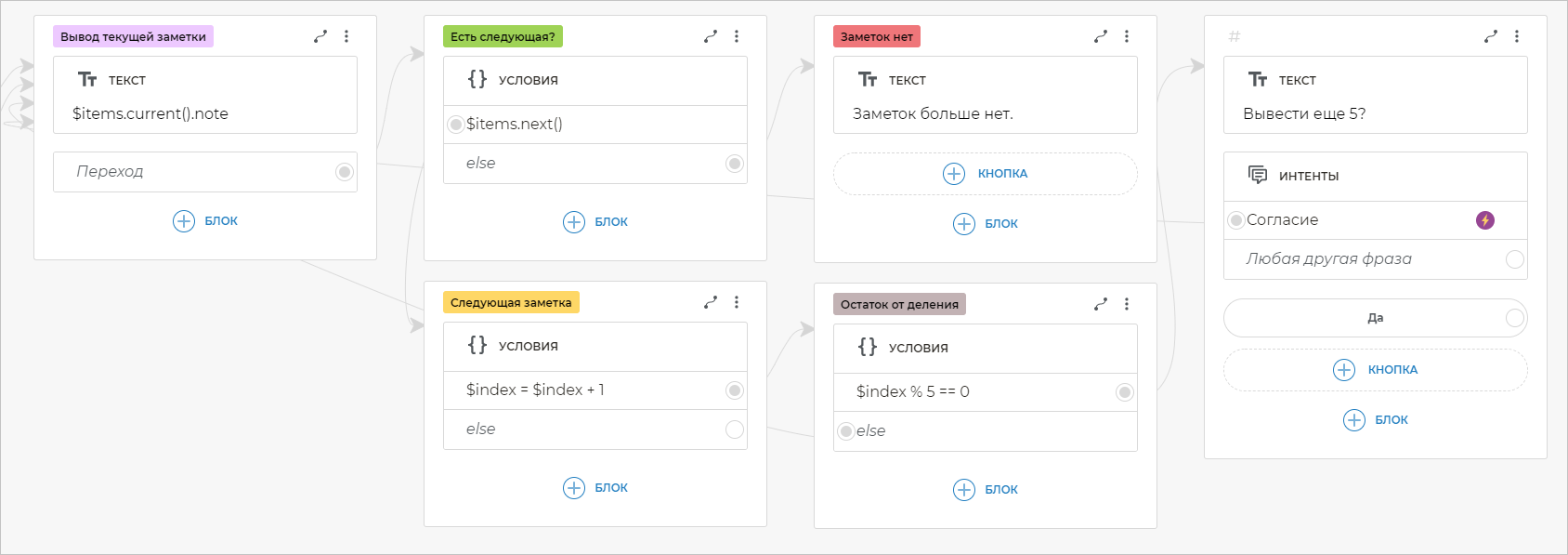
В итоге у вас получится следующий сценарий:


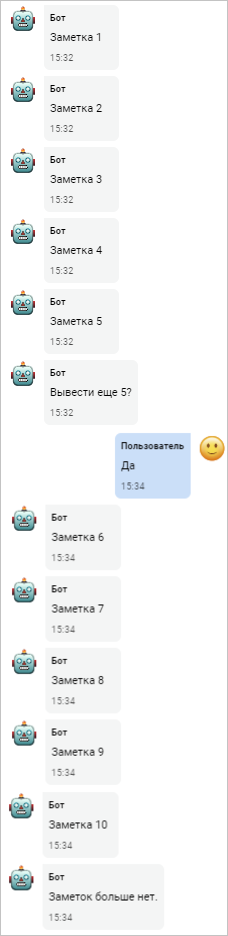
В этом сценарии бот выведет 5 элементов массива. После этого, если в массиве остались элементы, бот спросит, вывести ли еще 5 элементов. Если клиент ответит «да», то бот будет выводить элементы массива до тех пор, пока они не закончатся.