Как добавлять строку в Google Таблицу с помощью IFTTT
Aimylogic поддерживает несколько способов записи данных в Google Таблицы:
- при помощи блока Интеграция с Google Таблицами;
- при помощи HTTP-запросов;
- через использование сервиса IFTTT.
Данная статья посвящена записи данных в строку Google Таблиц при помощи сервиса IFTTT.
Сервис IFTTT также позволяет записывать данные в ячейку Google Таблицы.
Настройка IFTTT
Добавление вебхука и события
Для использования сервиса IFTTT в сценарии бота необходимо настроить вебхуки на стороне IFTTT. При помощи вебхуков бот будет отправлять данные на сторонний сервис.
Зарегистрируйтесь в сервисе IFTTT или войдите в свой аккаунт.
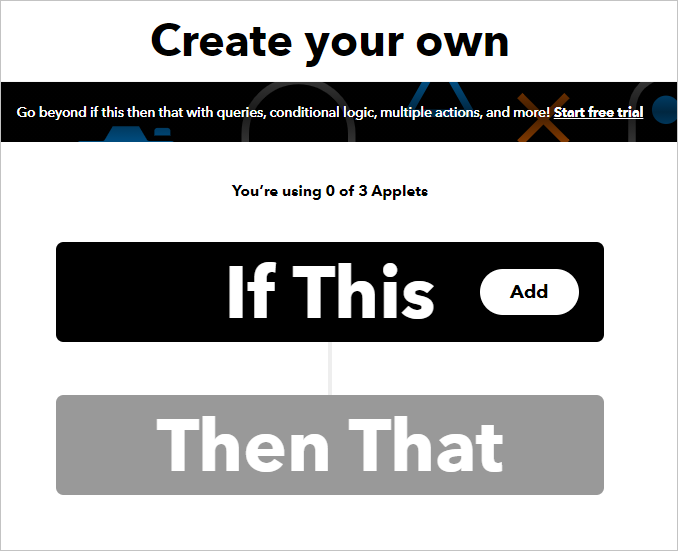
На главной странице IFTTT нажмите Create. Вы попадете на страницу создания апплета.
подсказкаАпплет — это небольшое приложение, которое интегрирует между собой несколько сервисов. Апплет включает в себя событие (триггер), запрос и действие, которое осуществляется по итогу выполнения запроса.Нажмите If This.

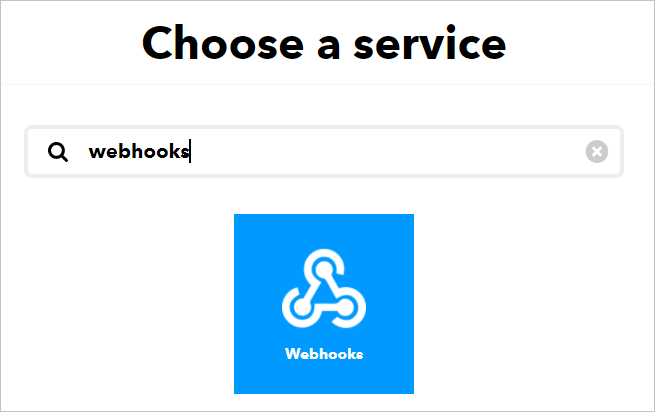
В поиске наберите
webhooksи выберите одноименный сервис.
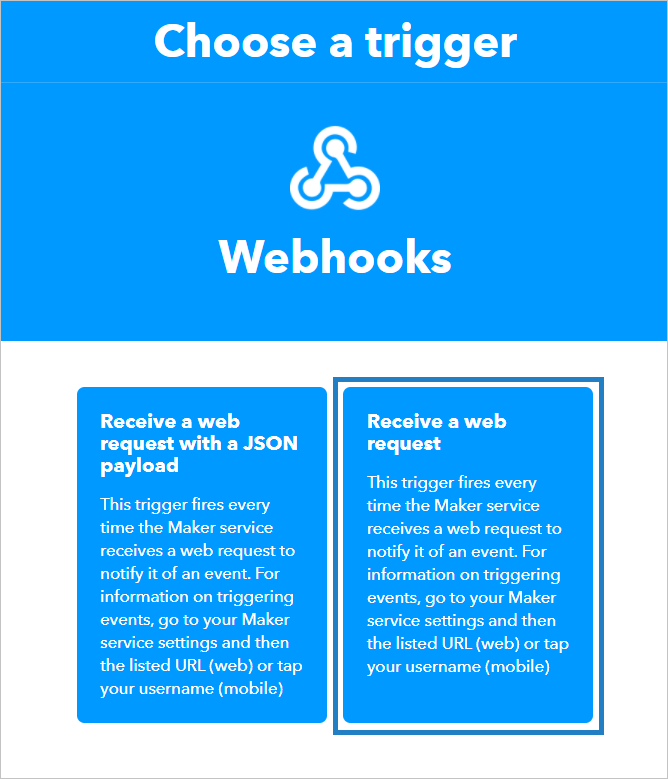
Нажмите Receive a web request.

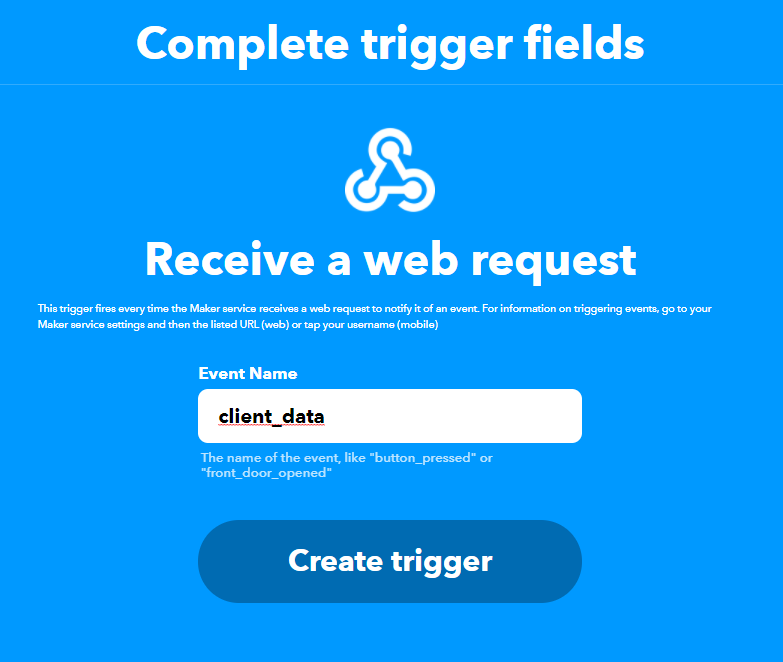
Придумайте любое название для события и напишите его в поле Event Name латинскими буквами без пробелов. Допускается использование нижних подчеркиваний. Нажмите Create trigger.
предупреждениеСохраните себе название события. Оно понадобится вам в дальнейшем.
Создание действия
После создания события вы снова окажетесь на странице создания апплета.
Теперь нужно добавить действие, которое будет осуществляться после вызова вебхука. В данном случае это отправка данных клиента в Google Таблицу.
Нажмите Then That.
Наберите в поиске sheets и выберите Google Sheets.

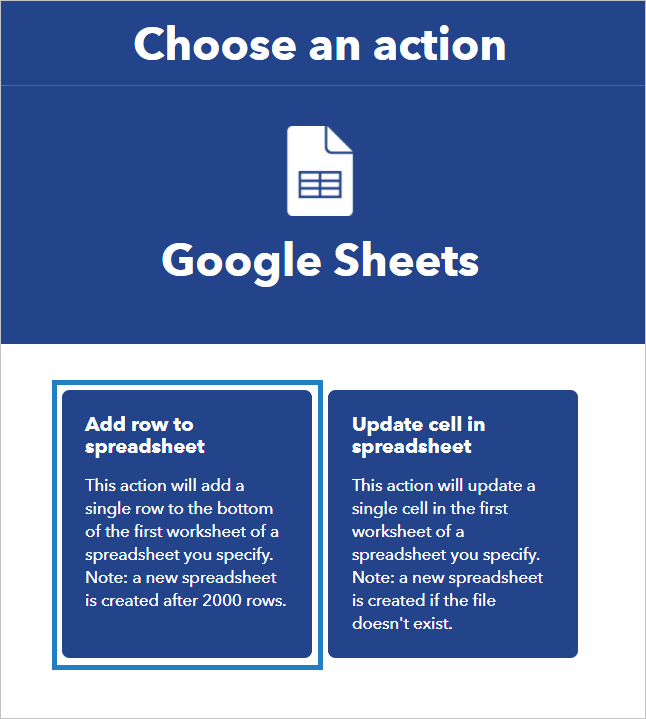
Нажмите Add row to spreadsheet.

Зайдите на свой Google Диск и создайте в его корне папку My folder или любую другую. В этой папке создайте таблицу с названием NewSpreadsheet.
Вернитесь на вкладку с IFTTT. Сейчас у вас открыта страница настройки сервиса Google Таблиц.
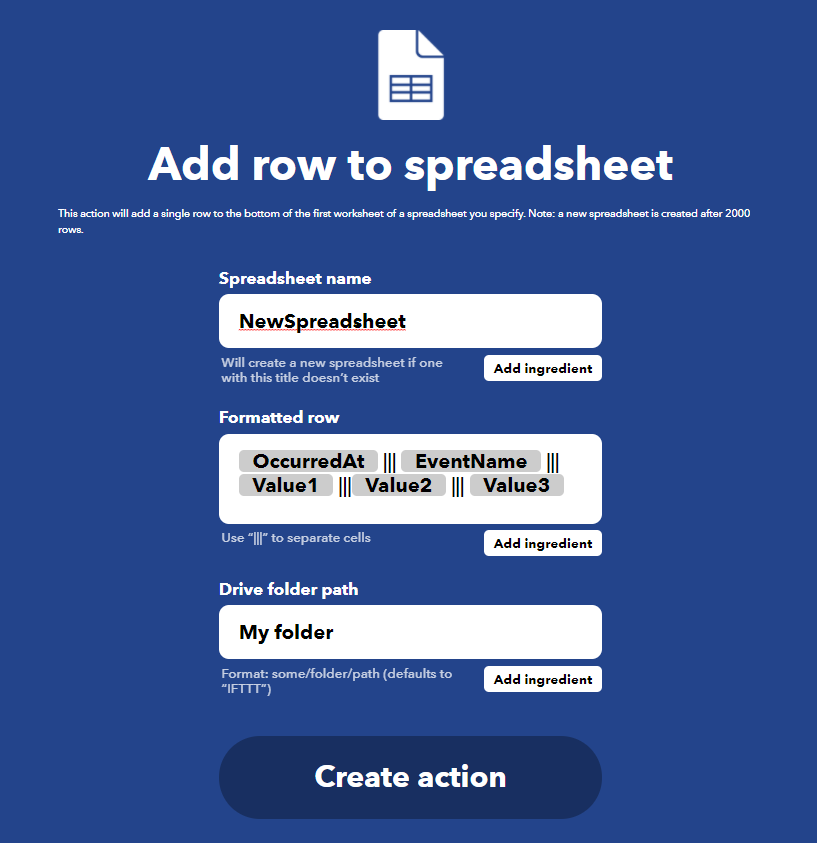
Удалите содержимое поля Spreadsheet name и укажите в нем название созданной таблицы. В данном случае напишите
NewSpreadsheet. Если вы дали своей таблице другое название, то напишите его.Поле Formatted row можно оставить без изменений. Оно содержит следующие параметры:
- OccuredAt — дата и время добавления строки в таблицу. Если вы не хотите отправлять дату и время срабатывания события в таблицу, удалите этот параметр.
- EventName — название события, которое вы создали ранее. В одну таблицу можно записывать данные с помощью разных событий. Если вы не хотите записывать в таблицу название события, удалите этот параметр.
- Value1, Value2, Value3 — переменные, полученные ботом от пользователя в ходе диалога. Наличие хотя бы одной переменной в данном поле является обязательным.
подсказкаIFTTT позволяет отправлять не более трех переменных. Если нужно отправлять большее количество переменных, вы можете воспользоваться каким-либо платным аналогом сервиса IFTTT, например, Zapier.Удалите содержимое поля Drive folder path. Вместо него напишите название папки, в которой находится таблица. В данном случае напишите
My folder.предупреждениеЕсли вы оставите поле Drive folder path пустым, IFTTT создаст на вашем Google Диске папку с названием IFTTT и поместит таблицу туда. Сервис IFTTT не может поместить таблицу в корень диска. Поэтому лучше укажите папку самостоятельно, чтобы было проще найти таблицу.Заполненные поля должны выглядеть подобным образом:

Нажмите Create action, затем Continue.
При желании отредактируйте название апплета, после чего нажмите Finish. Вы будете перенаправлены на страницу апплета.
Теперь, когда бот отправит HTTP-запрос на настроенный вебхук, IFTTT возьмет переменные из этого запроса и автоматически добавит их новой строкой в вашу таблицу.
Тестирование вебхука
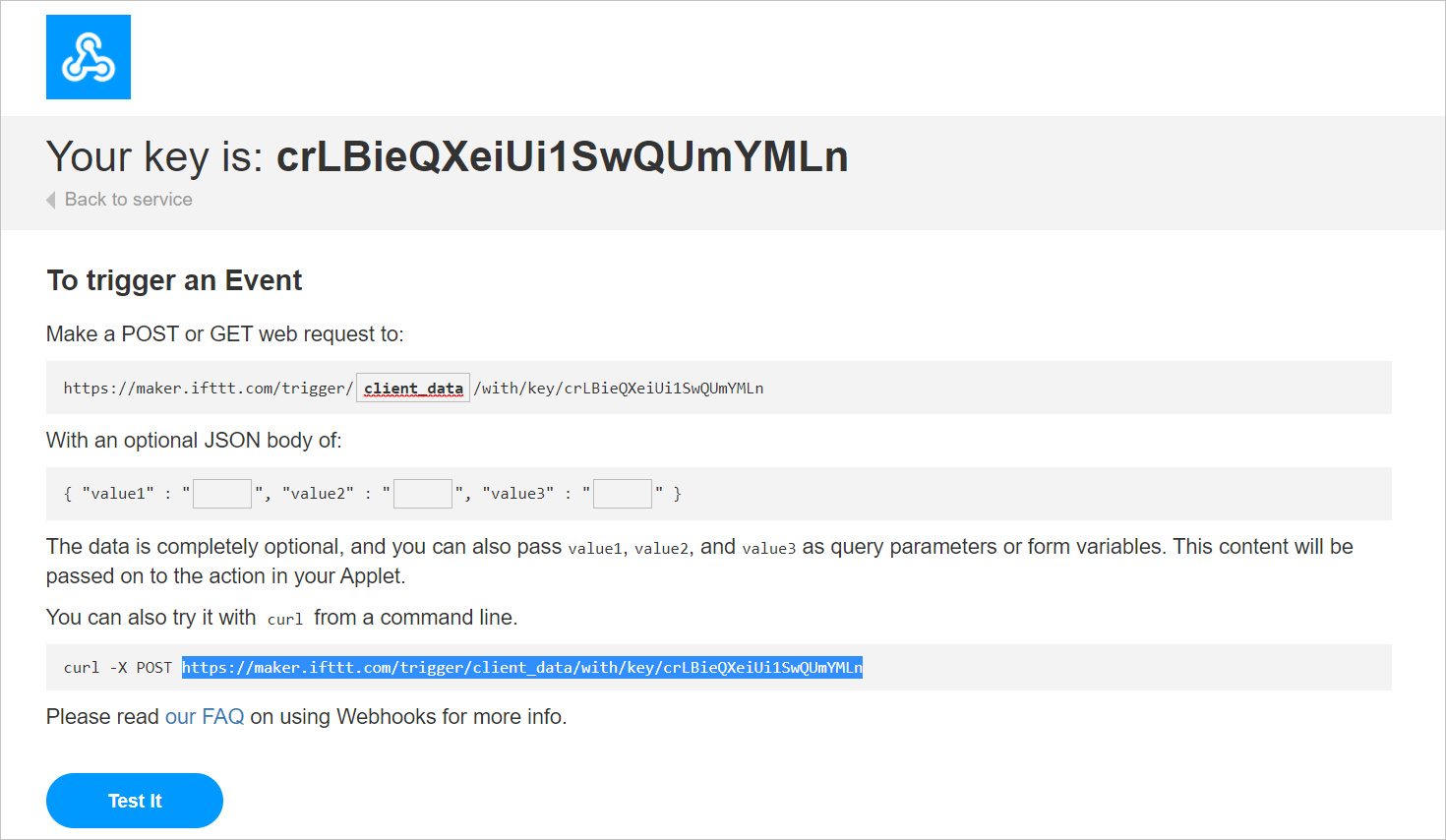
Перейдите на страницу Webhooks и нажмите Documentation.
Откроется страница тестирования вебхука. На ней можно проверить, правильно ли вы осуществили настройку вебхука.
Вместо {event} напишите название своего события без скобок, кавычек и пробелов.
Если вы не меняли название апплета, он будет называться по шаблону: «If Maker Event „client_data“, then Add row to …’s Google Drive spreadsheet». Значение в кавычках и есть название вашего события — в данном примере это
client_data.В пропусках value1, value2 и value3 напишите любые значения, например, числа. Это будут значения ваших переменных.
Нажмите Test it.
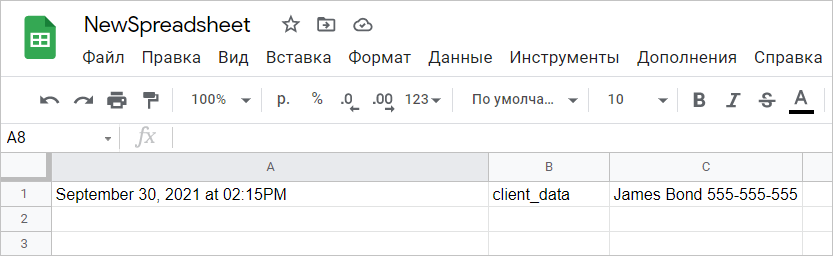
Перейдите в Google Таблицу. Запись должна появиться в первой пустой строке таблицы. Каждая переменная будет записана в отдельную ячейку строки.
Строка не появилась
Если строка не добавилась, возможно, вы указали другое название таблицы или папки в настройках апплета, и IFTTT создал для вас другую таблицу.
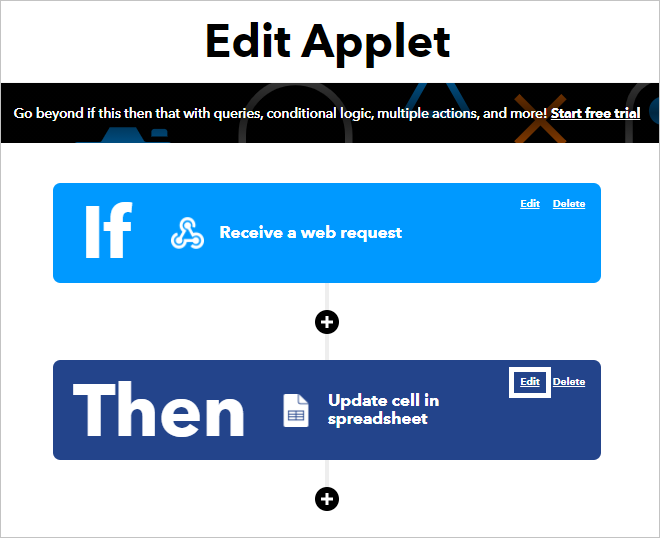
Перейдите на главную страницу IFTTT, выберите свой апплет и нажмите Settings под вашим профилем в правом верхнем углу.
На странице редактирования апплета нажмите Edit в блоке Then.

Проверьте, правильно ли вы указали название таблицы и название папки. Содержимое полей должно совпадать с названиями таблицы и папки, которые находятся у вас на Google Диске.
Строка появилась
Если строка добавилась в Google Таблицу, вернитесь на страницу тестирования вебхука.
Если ячейка с названием события очистилась, укажите его там снова.
Ниже появится ссылка на вебхук. Скопируйте и сохраните ее.

Подключение события к боту
Добавление HTTP-запроса
Перейдите в сценарий вашего бота в Aimylogic.
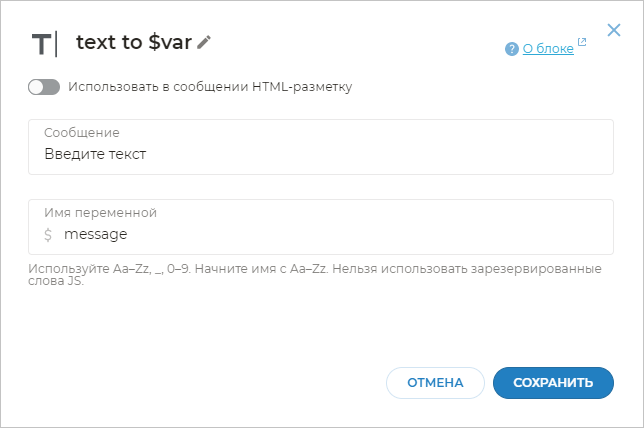
Чтобы передать данные в таблицу, нужно записать их в какую-либо переменную. Для этого добавьте блок $text to var и напишите переменную $message. Все что клиент напишет на данном экране, будет помещено в эту переменную.

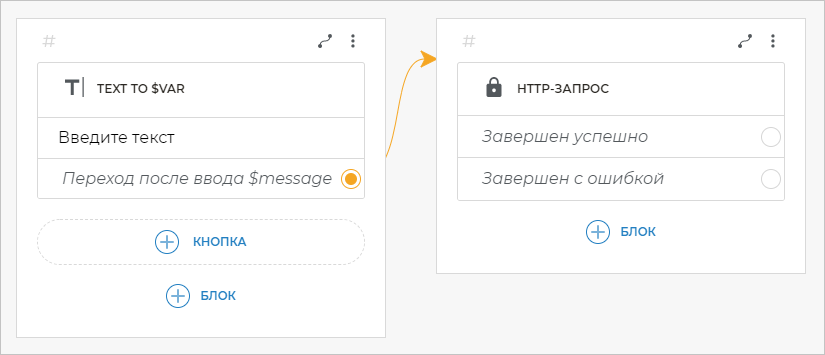
Свяжите ветку Переход после ввода $message с блоком HTTP-запрос.

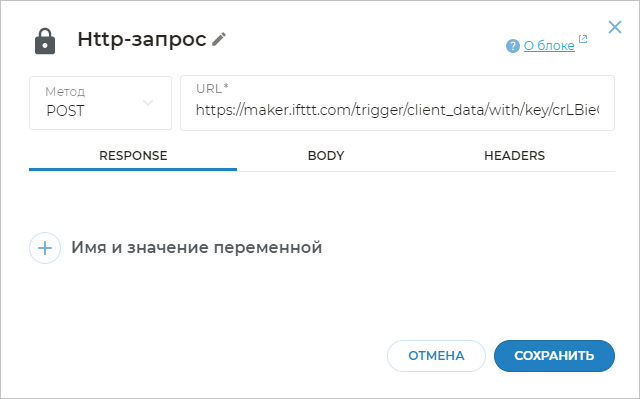
Заполните поля блока:
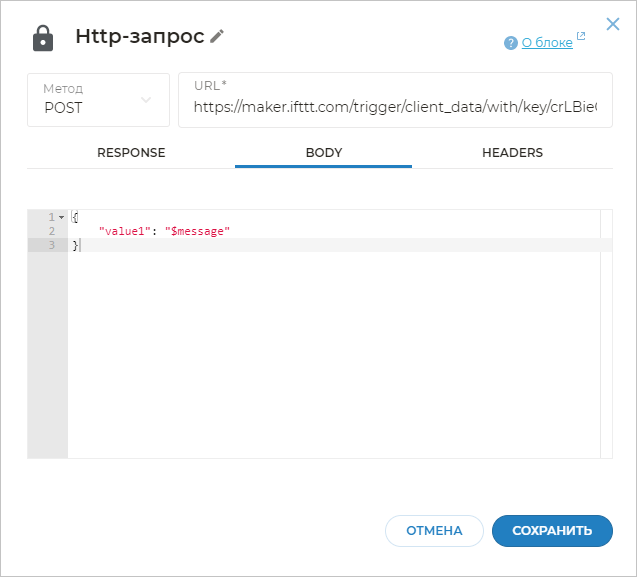
- В качестве метода выберите
POST. - В поле URL вставьте адрес вебхука, который вы скопировали ранее.

- Вкладку RESPONSE оставьте без изменений.
- На вкладке BODY укажите следующий JSON:
{
"value1": "$message"
}

Если в будущем вы захотите передавать три переменные, то прописывайте названия всех переменных, которые присутствуют в вашем сценарии. Например:
{
"value1": "$message",
"value2": "$address",
"value3": "$quantity"
}
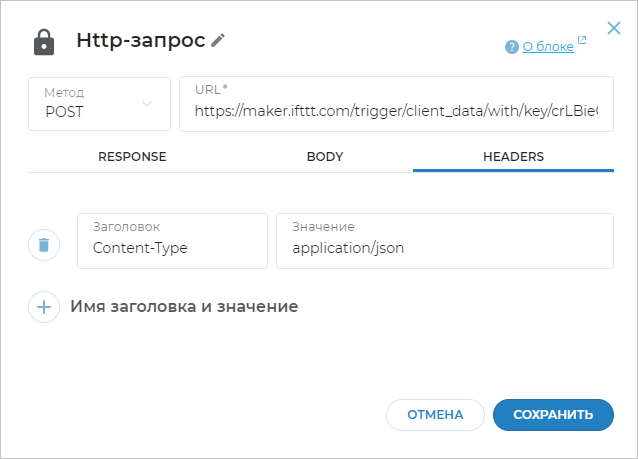
На вкладке HEADERS нажмите + Имя заголовка и значение и добавьте заголовок Content-Type со значением application/json.

Нажмите Сохранить.
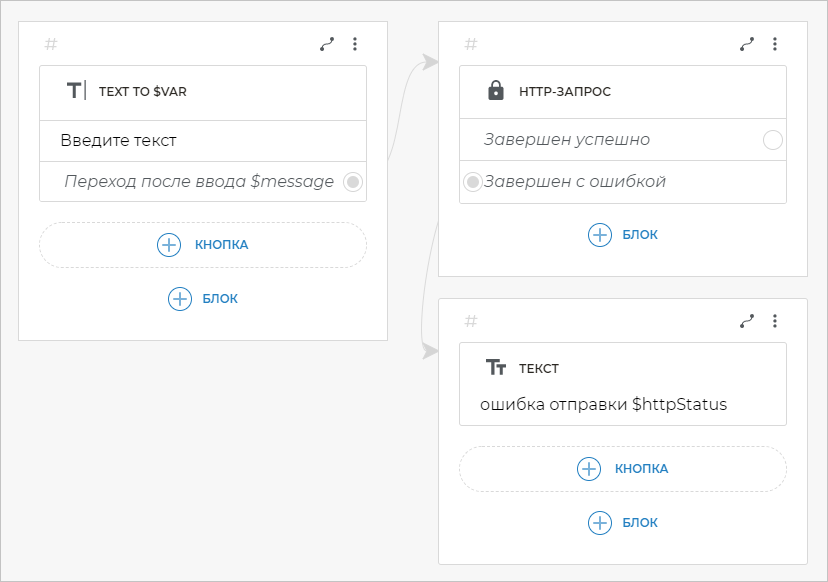
400.Добавление связей
От варианта Завершен с ошибкой сделайте связь с текстовым блоком: ошибка отправки $httpStatus.
$httpStatus содержит код ответа HTTP.
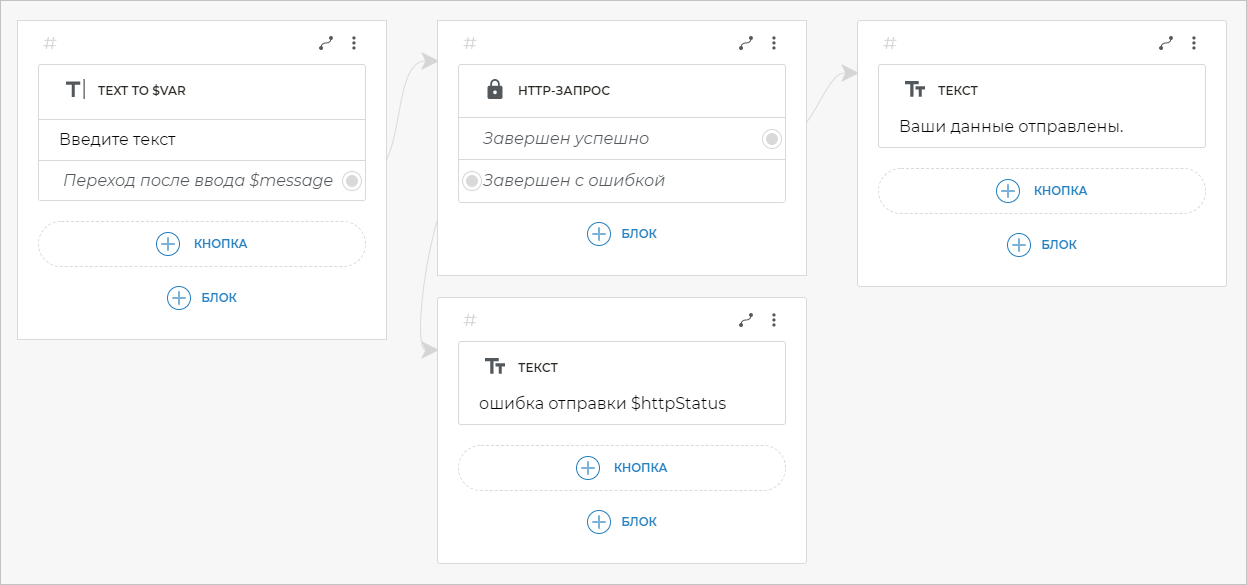
От варианта Завершен успешно сделайте связь с еще одним текстовым блоком: Ваши данные отправлены.

Теперь бот отправит введенные клиентом данные в строку Google Таблицы через IFTTT, когда дойдет до HTTP-запроса в сценарии.
Таким образом вы можете передавать данные из бота в любые сервисы, которые поддерживаются IFTTT.
Тестирование сценария
Нажмите Тестировать и напишите боту любое сообщение одной строкой без разрывов:

Проверьте, добавился ли данный текст в Google Таблицу.
Пример добавленной строки:

Возможные ошибки
Если запрос выполняется с ошибкой, проверьте корректность заполнения его полей:
- В запросе выбран метод
POST. - На вкладке HEADERS указан заголовок
Content-Typeсо значениемapplication/json.
Ошибка -1
Если вы видите ошибку -1, убедитесь в отсутствии:
- пробелов в URL HTTP-запроса;
- фигурных скобок в названии события.
Ошибки 400 и 404
Если вы видите ошибку 404, HTTP-запрос оформлен неправильно.
Если вы видите ошибку 400, вы также неправильно оформили HTTP-запрос. Обратите внимание на вкладку BODY и синтаксис вашего JSON.
Например, ошибка может возникнуть, если в теле запроса вы используете и одинарные ' ', и двойные " " кавычки.
Ошибка 400 также может возникать, если в вашем тексте есть разрывы.
IFTTT может передавать только одну строку, поэтому текст клиента должен быть введен в одну строку.
Вы можете использовать JavaScript-выражения в блоке Условия, чтобы устранять разрывы во введенном клиентом тексте.
Изменения не поступили в сценарий
Если вы отредактировали сценарий и продолжаете его тестировать, но строка все еще не добавляется в Google Таблицу, значит, в ваш сценарий не поступили изменения.
Остановите тестирование в тестовом виджете и снова нажмите Тестировать, чтобы изменения применились.
Некорректное название события
Если у вас все еще не получается записать данные в строку Google Таблицы, проверьте, что в URL запроса верно указано название вашего события.
Проверьте название вашего события на странице апплетов IFTTT. Название события указывается в названии апплета в кавычках после «If Maker Event…». В URL запроса название события нужно указывать без кавычек и скобок.