Chat widget
The chat widget is a pop-up window clients see when they visit a website. Via chat widget, they can talk to an agent or a bot. The chat widget is one of the channels where you can publish your bot.
To add a chat widget to your website, you need access to the website code.
How to create a chat widget
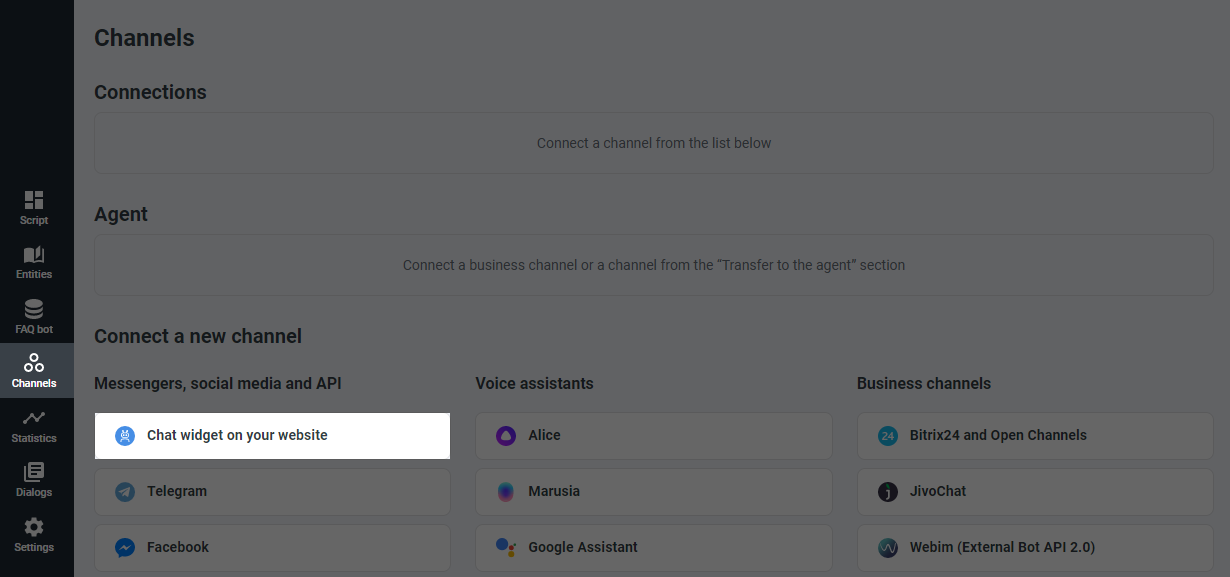
Go to Channels and choose Chat widget.

Select Connect. To configure your chat widget, select next to the connected channel.
How to add chat widget to my website
To get the chat widget script that you will paste into your website code, click Get script. The script will be saved to the clipboard.
Paste the script between the <head> tags on every page you want to have your chat widget:
<head><script src="https://bot.aimylogic.com/chatwidget/ae6deeca-be8e-43f0-b218-2b7f4d1aaaae/justwidget.js" async></script></head>
If you are using the Tilda website builder, refer to their documentation to learn how to use HTML with it. If you are using any other website builder, also refer to their documentation.
How to send your parameters to a chat widget
Sometimes you need to send certain parameters to the chat widget, e.g., client’s ID or other data. All of it is sent to the widget at the moment it opens.
Here is the script that sends the required data from your website. Paste it above the line that loads the widget.
<script> window.juswidgetVariables=new Object(); window.juswidgetVariables.start=new Object(); window.juswidgetVariables.start.id="55"; window.juswidgetVariables.start.name="Alex";</script>
In the example above, we are sending the start variable that includes id and name fields. In the bot script, you can refer to the $start variable or to $start.nameor$start.id variables.
You can send any other fields but the variable should always include start.
For example, if you want to send your shop address, the HTML code might look as follows: the script with data first, then the chat widget script:
<script> window.juswidgetVariables=new Object(); window.juswidgetVariables.start=new Object(); window.juswidgetVariables.start.address="King's Stables Rd"; </script> <script src="https://bot.aimylogic.com/chatwidget/01f8bfb4-763d-4fbe-aca1-d3c7524e4907/justwidget.js" async ></script>
After this, you can use the $start.address variable in your script.