Sticky notes
You can leave comments to the script using colored sticky notes. This is useful for collaborating on a project. For example, a conversational designer can document the business logic at a specific state in a comment for a developer.

Creating a sticky note
You can add a sticky note to the canvas in one of the following ways:
- Click in the top left corner. After that, select an empty space on the canvas or a state to which you want to attach the note.
- Right-click anywhere on the canvas and select Add a sticky note.
- Right-click on the state you want to attach the sticky note to and select Add a sticky note. The note will be immediately attached to the state.
Actions with sticky notes
You can:
Choose the colors for the notes from the palette.
Attach sticky notes to a specific state.
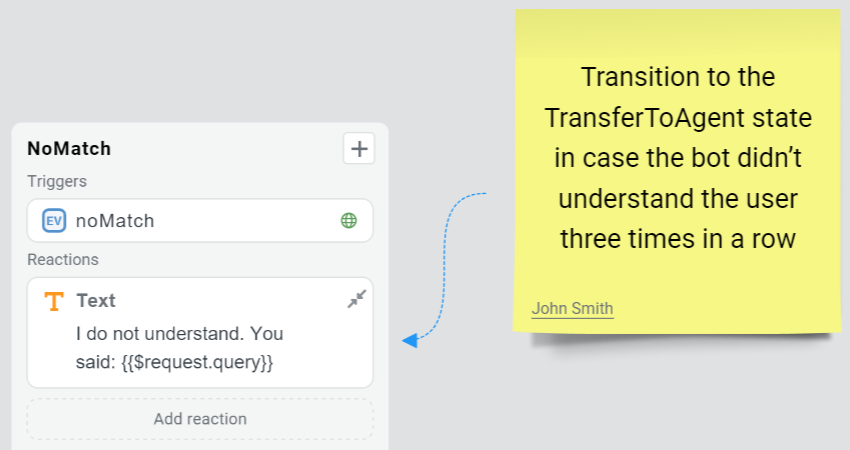
To link a sticky note to a state, point an arrow from it to the state.
cautionYou cannot move a link from one state to another. You can break it and reattach the note to another state.To break a link, select it and press Delete. To bring back the link you have just deleted, undo the last action by pressing Ctrl+Z.
Move sticky notes around the canvas. If you move a state, all notes attached to it will move along with it.
If you export a project with sticky notes, they will be anonymized when you upload a script file to a new project. So instead of the names of those who created and modified the note, you will see Unknown user.