States
In J‑Graph, states are the units building up the bot business logic: waiting for the user actions and reacting to them.
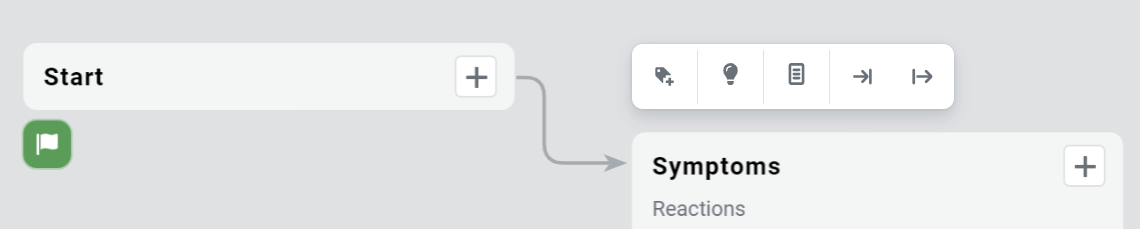
Creation
There are two ways to create a new state in J‑Graph:
- Click in the top left corner.
- Right-click anywhere on the canvas or tap the touchpad using two fingers and select Create a new state.

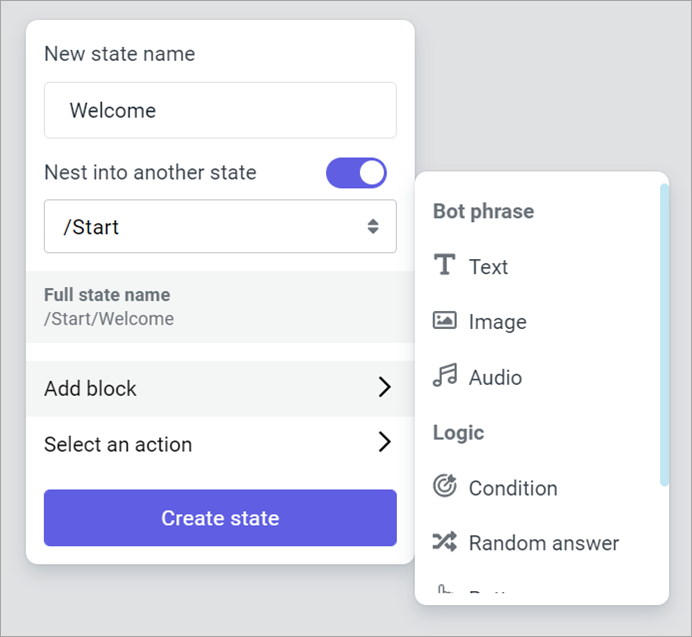
During state creation, you can:
- Configure its name.
- Nest the state into another. In this case, these two states will form a group.
- Immediately populate the state with a reaction block or an action.
Selection and dragging
| Action | Mouse | Touchpad |
|---|---|---|
| Select an existing state | Click the left or middle mouse button on the state. | Place the cursor on the state and tap the touchpad. |
| Drag a state around | Click and hold down the left or middle mouse button on the state, then move the cursor. | Double-tap the state and drag your finger without lifting it. |
Editing
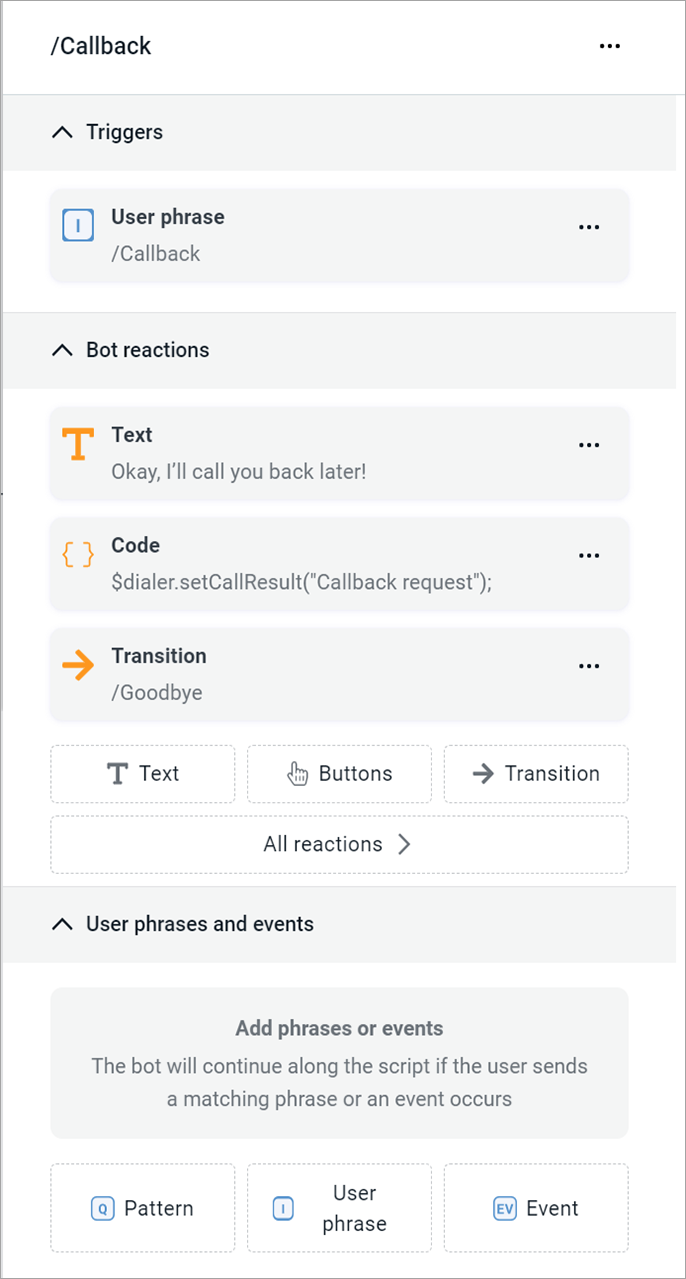
When you select a state, the editing menu appears on the right. This is where you can edit existing state blocks, add new ones, as well as view the links between other states and the one selected.

Blocks
States consist of blocks — elements which describe how the bot can switch between states and what it should do after switching. You can do the following actions with blocks:
Create: select a block of the necessary type and fill out the required parameters.
Edit: select an existing block.
Delete: click → Delete and confirm the action.
Reorder: hover over a block, hold down , and drag it to the position where you need it.
tipOrder is significant only for reaction blocks.
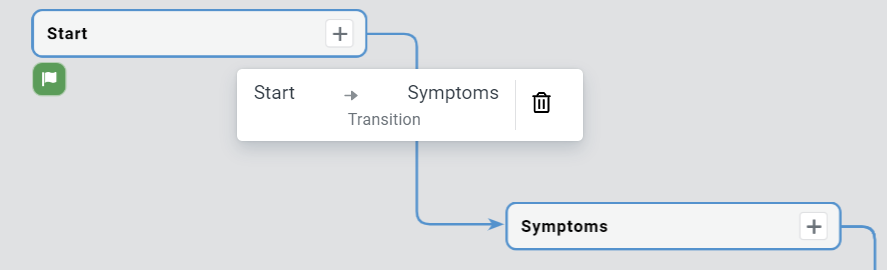
Links
States are interconnected with links — lines which visualize the possible transitions from one state to another. In combination, states and links form a coherent bot script.
You can set up link display on the canvas and perform actions with links:
To see where a link goes, hover over it and then click on it.

To break a link, click .
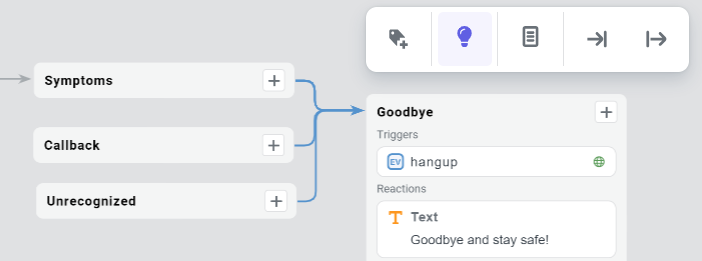
To highlight all incoming and outgoing links belonging to the state, hover over the state and click .

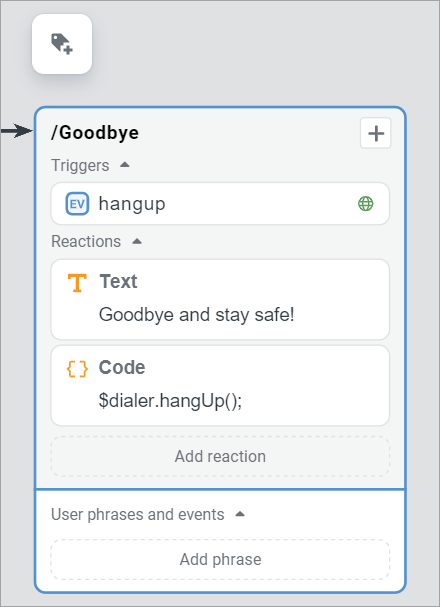
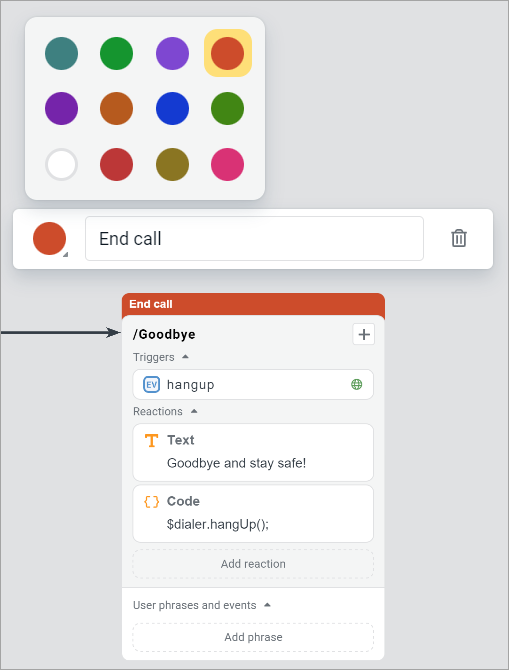
Labels
You can annotate states with labels to record some additional information. This may be a description of the business goal achieved by the bot on entering the state or an arbitrary comment.
To add a label to a state, hold the cursor on the state for a couple of seconds, then click the icon which will appear above the state. Enter the label text and optionally configure its color. Click on an existing label to change it.


Compact display
In J‑Graph, compact display of script states is available. When developing a project, you can hide the states that you are not currently using.
- To collapse a state, hover over it and click .
- To expand a state, hover over it and click .

Search
When you need to navigate around massive bot scripts, you can search for states by their names. Make the search menu appear by either:
- Clicking the button in the top left corner.
- Pressing Ctrl + F (also ⌘ + F on macOS).
The state selected among the search results appears in the center of the canvas viewport.