HTTP request block
The HTTP request block in J‑Graph allows the bot to exchange data with third-party services using the HTTP protocol, as well as save the retrieved data into variables.

Block settings
To add a block to the script:
- Select HTTP request in the list of action blocks.
- Configure the required request parameters:
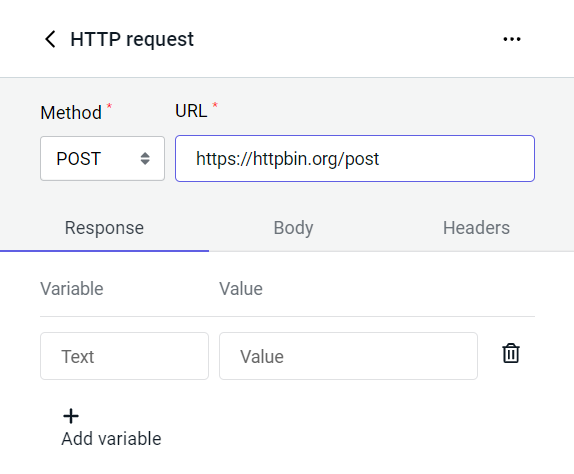
- The request method:
GETPOSTDELETEPUT
- The URL where the request will be sent.
- The request method:
You can configure additional request settings on the Response, Body, and Headers tabs.

Request URL
The bot will use the specified URL to send and receive data.
Inside the request URL, you can use value substitutions inside the {{}} brackets.
The brackets can contain any valid JavaScript expression, such as a built-in variable reference:
{{$session.url}}(if the variable contains the whole request URL)https://{{$injector.hostname}}/endpointhttps://example.com?query={{$request.query}}tipSpecify the$request.queryvariable to pass the latest user query into the URL.
The bot will automatically insert expression values into the URL before executing the request.
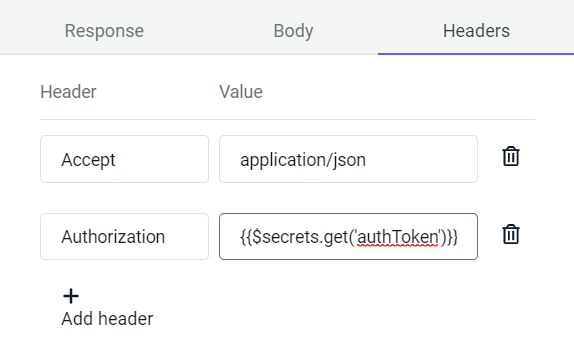
Request headers
On the Headers tab, you can add HTTP request headers by filling out the Header and Value fields. You can also use variables in headers.

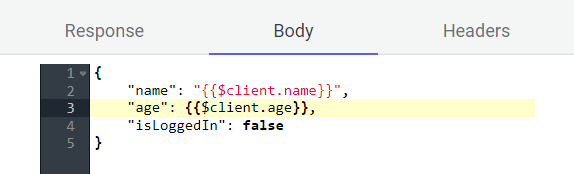
Request body
You can add the request body on the Body tab. Data specified here can be in any format (JSON, XML, plain text) as well as use variables.

In the example above, the request body is a JSON object.
The bot will automatically insert the $client.name and $client.age values into the request body.
$client.name variable is specified with quotation marks because it contains a string, while $client.age is without quotation marks because it contains a number.Response processing
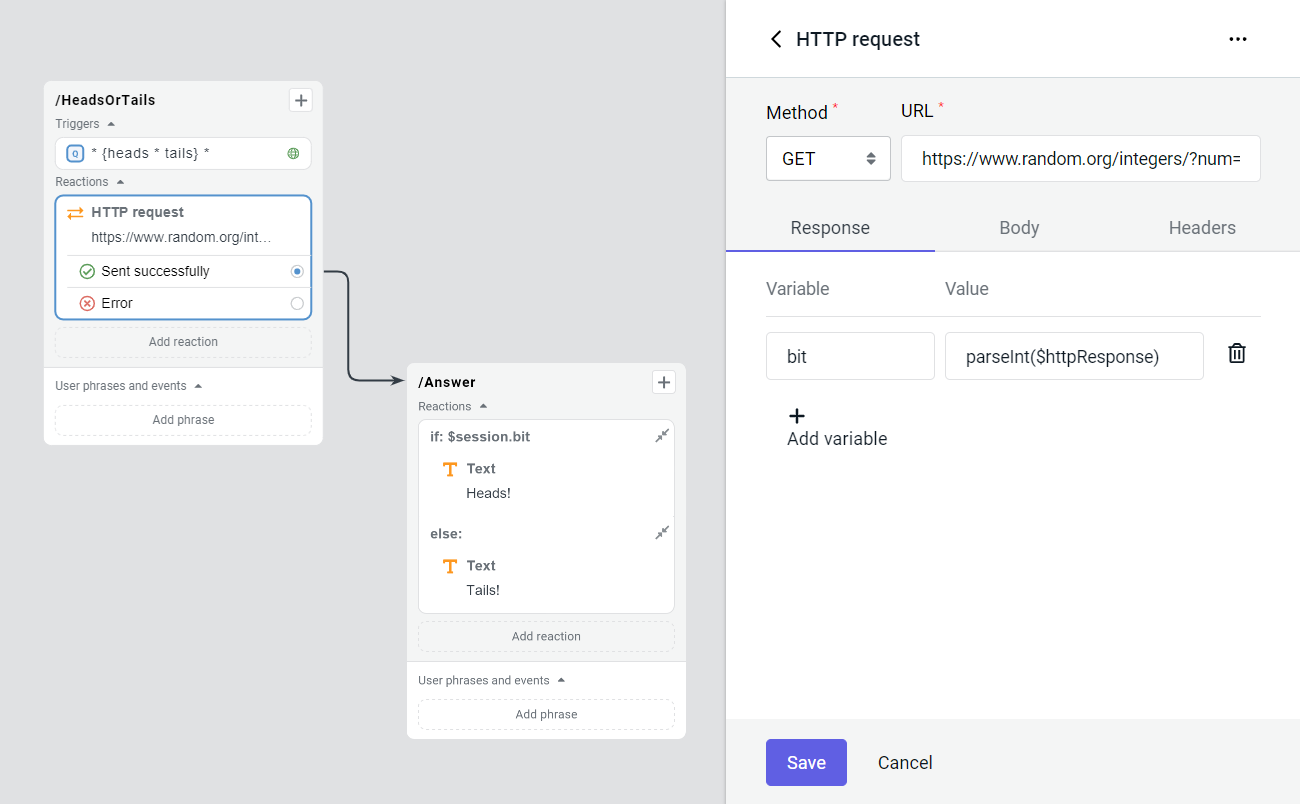
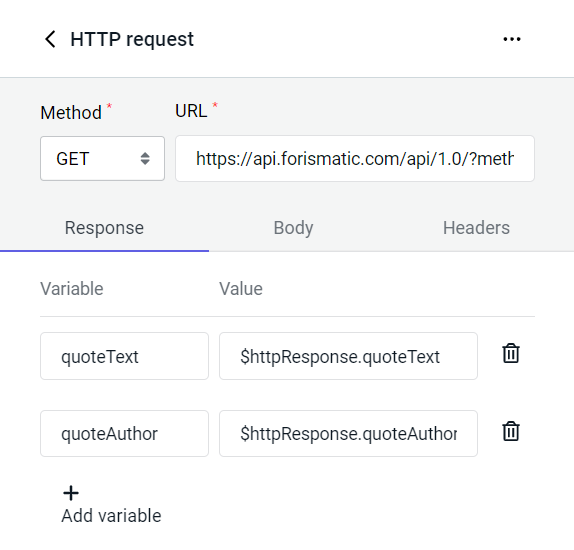
In the response, the server usually returns data that you can parse or send to users. On the Response tab, you can define what data from the response should be saved to new variables.
For example, a request to the https://api.forismatic.com/api/1.0/?method=getQuote&format=json&lang=en URL returns the following JSON object:
{
"quoteText": "Quotation text",
"quoteAuthor": "Quotation author",
"senderName": "Who published the quotation",
"senderLink": "Profile link of the publisher",
"quoteLink": "Link to the quotation"
}
JAICP saves this response to the $httpResponse variable.
Because this is a JSON response, JAICP automatically converts it to a JavaScript object that the script can work with.
$httpResponse as a string without being processed.To save data from a particular field from the response, specify the following on the Response tab:
The variable name. The value will be saved in the script as
$session.<variable name>.The value — an expression using the
$httpResponsevariable to access the necessary response properties.cautionUse the following characters for the value ofname: Aa–Zz, _, 0–9. The first character should be a letter. JavaScript reserved words are not allowed.

If the request is successful,
the bot will create the $session.quoteText and $session.quoteAuthor variables with the server response fields as their values.
Block transitions
An HTTP request block can have up to two links to other script states:
- Sent successfully: when the server returns a response with a code between 200 and 299.
- Error: if the server returns any other response.
$session.httpStatus variable.