Чат-виджет как входящий канал
Для использования чат-виджета как входящего канала:
Создание канала
Нажмите на панели управления Каналы → Входящие → Подключить канал. В разделе Другие выберите канал для подключения чат-виджет.
Заполните поля:
- Название — укажите название канала.
- Ветка — укажите ветку проекта, которую вы хотите развернуть в канал, по умолчанию
master. Вы также можете выбрать Git-тег или ввести хеш конкретного коммита. - Оператор — выберите операторский канал или оставьте пустым.
- Публикация — автоматически (после каждого сохранения внесенных в проект изменений) или вручную (с помощью кнопки Опубликовать в строке с описанием канала).
Нажмите Создать. Дождитесь всплывающего окна с результатом публикации.
На этом этапе вы создали виджет с конфигурацией по умолчанию. В JAICP есть удобный графический конструктор, в котором вы можете настроить внешний вид виджета. Внесенные изменения будут сразу же к нему применены. Когда вы будете довольны результатом, вы сможете сохранить конфигурацию и добавить чат-виджет на ваш сайт.
Для настройки внешнего вида чат-виджета перейдите к разделу Редактирование чат-виджета.
Редактирование чат-виджета
Нажмите на иконку в строке с ботом → выберите Редактировать.
В появившемся окне вы можете настроить графический интерфейс чат-виджета. Здесь вы можете изменить следующие элементы внешнего вида и поведения:
- Общие настройки
- Оформление
- Заголовок чата
- Окно чата
- Отправка сообщений
- Расположение
- Вовлечение в диалог
- Звуковые уведомления
- Установка
Общие настройки
- Название — название канала, отображается в списке каналов.
- Токен — уникальный идентификатор бота. Используется в ссылке скрипта для встраивания чат-виджета на сайт.
- Ветка — ветка проекта, которая будет развернута в канал.
- Оператор — операторский канал, в который при необходимости будут направляться запросы клиентов.
- Публикация — способ публикации канала: автоматически после сохранения изменений в проекте или вручную.
- Показывать % пользователей — процент пользователей, которые увидят виджет на сайте.
- Показывать кнопку закрытия виджета — при включенной опции у иконки виджета появится кнопка, с помощью которой пользователь сможет закрыть виджет. Чтобы виджет появился вновь, нужно обновить страницу.
- Копировать настройки проекта — вы можете применить настройки из уже созданного канала к текущему.
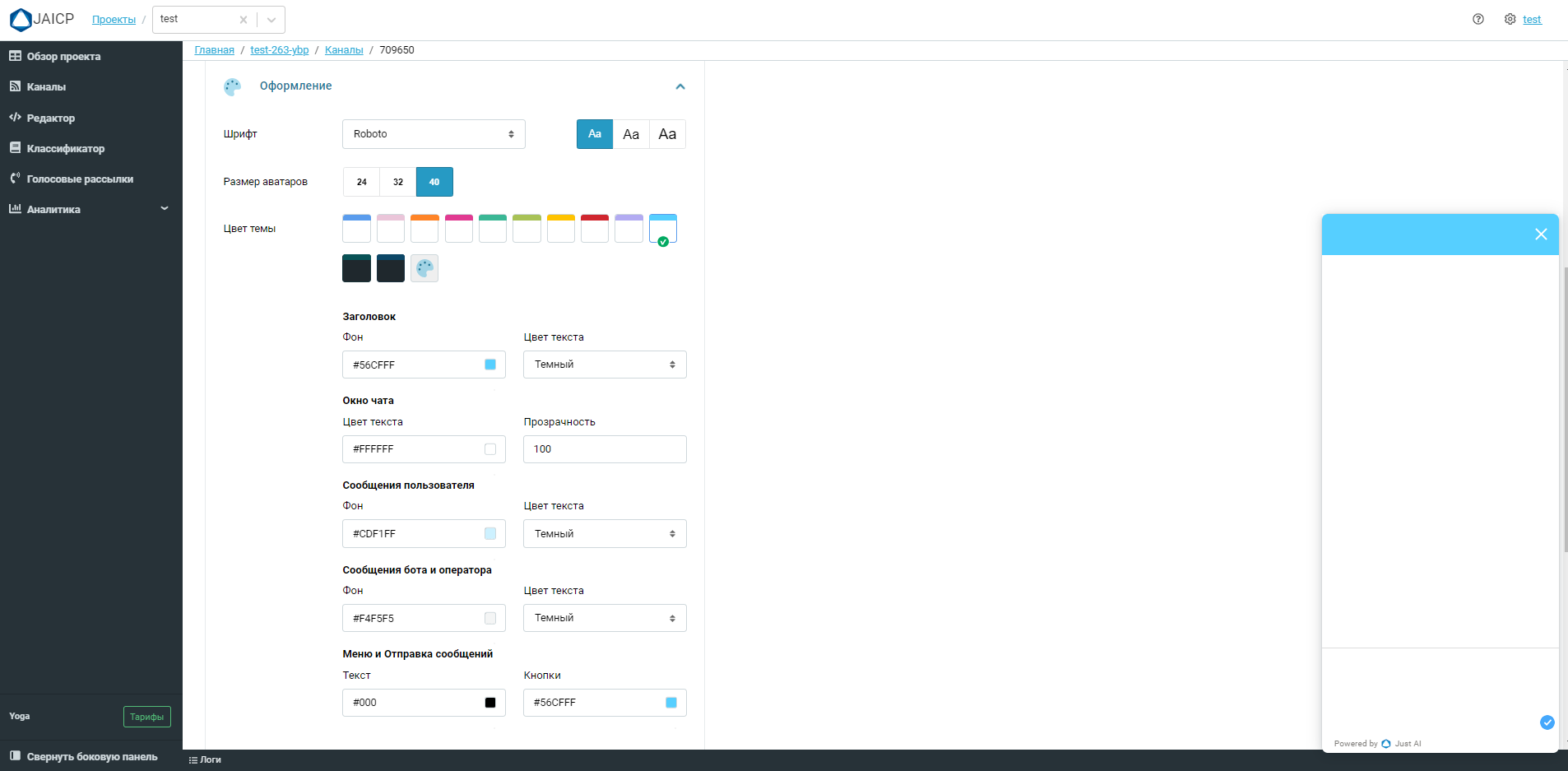
Оформление
В этом разделе вы можете настроить:
- Тип шрифта
- Размер шрифта
- Размер аватаров бота и пользователя
- Цветовую тему
На выбор представлены несколько цветовых тем.

Вы также можете создать собственную цветовую тему. Для этого внесите изменения в любую готовую цветовую тему. Новая тема сохранится под иконкой кастомизированной темы, и вы сможете вернуться к ней в любой момент.
Все внесённые изменения сразу применяются к чат-виджету, который расположен в правом углу экрана. Нажмите на него и оцените внешний вид чат-виджета.
Заголовок чата
- Название — название чат-виджета, которое будет отображаться в заголовке.
- Аватар — загрузка пользовательского аватара для чат-виджета вместо изображения по умолчанию. Аватар бота — изображение, которое отображается, когда виджет свернут.
Окно чата
- Имена — выбор имени участников чата: пользователя, бота и оператора. Сообщения, отправленные оператором, подписываются именем оператора из операторского канала. Если из операторского канала имя не удалось получить, то используется имя, указанное в конфигурации чат-виджета.
- Аватарки — загрузка аватара для участников чата.
- Предварительный просмотр ссылок — в сообщении бота будет отображаться содержимое ссылки.
- Анимация при ожидании ответа бота — бот будет имитировать набор текста, если ожидание ответа длится дольше 2 секунд.
Отправка сообщений
- Пользователи отправляют сообщения — выбор способа отправки сообщений: по нажатию Enter и по нажатию на кнопку в окне чата или только по нажатию Enter.
- Блокировать ввод текста при использовании кнопок — выберите Да, если хотите заблокировать клиенту возможность ввода текстовых сообщений, когда используете кнопки в сценарии.
- Разрешить пользователям отправлять файлы — в чате появится кнопка , с помощью которой можно будет отправлять файлы боту.
- Подсказка в поле ввода — фраза, которая будет отображаться в поле ввода до момента, когда пользователь начинает вводить текст сообщения.
Расположение
- На десктопе — положение виджета на экране десктопа: отступ от правого края экрана или отступ от нижнего края экрана в пикселях. Вы можете увидеть изменения сразу же на экране и отрегулировать наиболее подходящее для вас расположение виджета.
- На мобильном — положение виджета на экране мобильного устройства: слева или справа.
Вовлечение в диалог
- Всплывающее сообщение — сообщение бота, которое будет всплывать в диалоге при наступлении настроенных событий.
- Открыть окно чата по наступлению условия — выбор условия открытия чата: время, проведенное пользователем на сайте или на странице.
- Приветствие в окне чата — выбор сообщения бота, которое появится в чате после открытия окна. Сессия начнется после первого сообщения пользователя.
- Показать кнопки меню — при включенном параметре вы сможете добавить в чат-виджет до 8 кнопок, чтобы помочь клиенту выбрать тему разговора до начала диалога. При выключенном параметре кнопки не будут отображаться в чате, но настройки не пропадут.
- Показывать кнопки только над формой ввода — при включенном параметре инлайн-кнопки будут отображаться рядом с обычными кнопками над формой ввода, а не в поле чата. Параметр выключен по умолчанию.
- Показывать новое сообщение миганием вкладки — оповещение о новом сообщении от бота или оператора. Отображается на вкладке с чат-виджетом, когда вкладка не активна. Параметр включен по умолчанию.
Сценарий вовлечения
- Виджет закрыт → наступает установленное событие → всплывает сообщение рядом с закрытым виджетом.
- Виджет открылся и клиент закрывает его → наступает следующее событие → виджет открывается.
- Виджет открылся и клиент не закрывает его → наступает следующее событие → виджет закрывается и открывается повторно.
- Клиент самостоятельно открыл виджет → наступает событие → виджет остается открытым.
Звуковые уведомления
- Звуковой эффект — включение уведомлений при отправке и/или получении сообщений.
- Звук — выбор рингтона для уведомлений.
Установка
В разделе Установка вы можете скопировать код чат-виджета, чтобы вставить его на ваш сайт. Разместите код скрипта между тегами <head></head> на всех страницах сайта, где будет находиться виджет.
Настройка Встраивание виджета в контейнер на странице позволяет задать идентификатор контейнера, в который будет встроен чат-виджет на странице.
Тестирование работы чат-виджета
Для активации виджета на сайте достаточно его опубликовать.
Нажмите на иконку в строке с ботом → нажмите на иконку чата в правом нижнем углу.
Внизу экрана появится окно чата, в котором можно начать общение, и протестировать сценарий.
Отправьте боту активационную/приветственную фразу, предусмотренную вашим сценарием. После этого должен начаться диалог с ботом.