Передача параметров в чат-виджет
При размещении бота в чат-виджете сайт, на котором он размещен, может передавать в виджет различные параметры. Бот может получить к ним доступ и таким образом «знать», что происходит на сайте.
Передавать параметры можно двумя способами:
При запуске чат-виджета
Настройка скрипта
Для передачи данных с сайта пропишите в коде нужной страницы скрипт, где определяется глобальная переменная juswidgetVariables. В ней по ключу start должен храниться вложенный объект с нужными полями:
<script>
window.juswidgetVariables = {
start: {
id: 63,
name: "Виктор"
}
};
</script>
Написание сценария
При запуске чат-виджета боту отправляется системное сообщение /start. Однако если определено поле juswidgetVariables.start, после /start через пробел отправляется объект с переданными данными, сериализованными как JSON. Напишем стейт-заглушку для обработки начала диалога в сценарии:
state: Start
q!: $regex</start> *
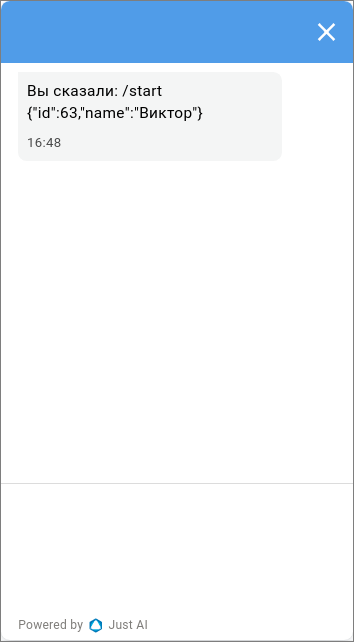
a: Вы сказали: {{$parseTree.text}}
Теперь при запуске бота на странице со скриптом выше он выведет следующее сообщение:

Таким образом, объект, который получает бот, можно обработать и извлечь необходимые данные.
state: Start
q!: $regex</start> [$regex<\{.*\}>]
script:
if ($parseTree.text.length > "/start".length) {
$session.startData = JSON.parse($parseTree.text.substr("/start".length + 1));
}
if: $session.startData
a: Здравствуйте, {{$session.startData.name}}!
else:
a: Здравствуйте!
Для данного сценария проходит следующий XML-тест:
<test>
<test-case>
<q>/start {"id":55,"name":"Виктор"}</q>
<a>Здравствуйте, Виктор!</a>
</test-case>
<test-case>
<q>/start</q>
<a>Здравствуйте!</a>
</test-case>
</test>
При сообщении от клиента
Чтобы передавать параметры в бота с каждым входящим сообщением, вы можете задать функцию JustWidgetSendRawData, которая возвращает объект с нужными данными, либо сам этот объект как JustWidgetRawParams:
<script>
window.JustWidgetSendRawData = function() {
return {
currentUrl: window.location.href
};
};
// Данный код работает аналогично коду выше
window.JustWidgetRawParams = {
currentUrl: window.location.href
};
</script>
<script>
document.getElementsByTagName("iframe")[0].contentWindow.JustWidgetRawParams = {
currentUrl: window.location.href
};
</script>
$request.data.JustWidgetRawParams.