Как создать свои теги действий
В JAICP есть встроенные теги действий, которые покрывают часто используемые действия в сценарии. Например, с помощью них бот может отправлять HTTP-запросы или переводить диалог на оператора.
В этой статье будет пошагово рассмотрен процесс разработки простого тега, который принимает в качестве параметров два числа и отправляет ответ со значением их суммы.
- Напишите сценарий для вашего тега.
- Задайте настройки тега в отдельном JSON-файле.
- Укажите путь к JSON-файлу в
chatbot.yaml. - Используйте тег в сценарии.
Шаг 1. Напишите сценарий тега
- Авторизуйтесь в JAICP и выберите нужный проект.
- На панели управления слева перейдите в Редактор → Код.
- Создайте в директории
srcподдиректорию для тегов действий, напримерblocks. - Создайте в директории
blocksподдиректориюSumTwoNumbers, а в ней файл сценарияblock.sc. - Напишите сценарий для вашего тега и сохраните его.
theme: /Blocks
state: SumTwoNumbers
script:
# 1
$temp.numberOne = $request.data.args.numberOne;
$temp.numberTwo = $request.data.args.numberTwo;
# 2
$temp.result = parseFloat($temp.numberOne) + parseFloat($temp.numberTwo);
# 3
if: !isNaN($temp.result)
a: {{$temp.numberOne}} + {{$temp.numberTwo}} = {{$temp.result}}
# 4
if: $request.data.args.okState
go!: {{$request.data.args.okState}}
# 5
elseif: $request.data.args.errorState
go!: {{$request.data.args.errorState}}
else:
a: Я не знаю, как посчитать {{$temp.numberOne}} + {{$temp.numberTwo}}.
Разберем код сценария:
Значения параметров тега можно извлечь в стейте, с которого начинается сценарий тега, через объект
$request.data.args. В первых двух строках значенияnumberOneиnumberTwoкопируются из него в$temp, чтобы к ним было удобнее обращаться.Все значения параметров имеют строковый тип. Поэтому перед математическими операциями их нужно привести к числам — для этого используется встроенная функция
parseFloat. Затем значения складываются, а их сумма сохраняется в$temp.result.Проверяется исключительный случай, что параметры не удалось привести к числам и сумма имеет значение
NaN. Если значение неNaN, бот отправляет ответ со значением суммы.Лучше всего проектировать теги так, чтобы в них можно было указать, в какой стейт основного сценария бот должен вернуться после действия. Тег
SumTwoNumbersподдерживает два дополнительных параметра:okStateиerrorState. Если бот успешно посчитал сумму и в тег передан параметрokState, сценарий переходит в этот стейт.Если посчитать сумму не удалось и в тег передан
errorState, сценарий переходит в этот стейт. Если не передан ниokState, ниerrorState, бот сообщает об ошибке.
Шаг 2. Задайте настройки тега
Чтобы использовать сценарий выше как тег действия, его нужно описать в специальном JSON-файле с настройками.
- Создайте в той же директории
SumTwoNumbersфайлblock.json. - В файл запишите JSON-объект с полями ниже. Все поля обязательны, если не указано иное.
Настройки тега
| Поле | Тип | Описание |
|---|---|---|
tagName | Строка | Название тега действия. |
startState | Строка | Стейт, с которого начнет выполняться сценарий тега. |
scenarioFile | Строка | Путь к файлу сценария относительно директории src. |
Настройки параметров
| Поле | Тип | Описание |
|---|---|---|
parameters | Массив объектов | Параметры, которые можно передавать в тег. |
parameters[].name | Строка | Имя параметра. |
parameters[].type | Строка | Тип параметра. |
parameters[].required | Логический | Является ли параметр обязательным. |
Типы параметров
| Тип | Описание | Пример значения |
|---|---|---|
string | Строка | Привет, мир! |
html | Строка с HTML-разметкой | Привет, <b>мир</b>! |
integer | Число | 3.14 |
bool | Логический тип | false |
stringArray | Массив строк | ["Привет", "мир"] |
nameValueList | Массив объектов с полями name и value | [{"name": "hello", "value": "world"}] |
json | Объект | {"hello": "world"} |
state | Путь к стейту | /Start |
Независимо от того, какой тип объявлен для параметров, все значения попадают в $request.data.args как строки.
Чтобы корректно работать с ними в сценарии тега действия, преобразуйте их тип:
- Параметры с типом
boolприводятся к логическому значению через конструкторBoolean. - Параметры с типом
integerприводятся к числу черезparseIntилиparseFloat. - Параметры с типами
stringArray,nameValueList,jsonприводятся к объекту черезJSON.parse.
Настройки отображения в J‑Graph
В графическом редакторе J‑Graph тегам действий соответствуют блоки действий. Поля ниже позволяют настроить их отображение в J‑Graph. Все эти поля необязательны.
В качестве значения все поля принимают объект с ключами ru и eng.
Значение ru используется при отображении интерфейса JAICP на русском языке, eng — на английском.
| Поле | Описание |
|---|---|
caption | Название действия. Если не указать значение, то в качестве названия будет использоваться имя тега действия (поле tagName). |
description | Описание действия. Отображается как информационный блок в меню редактирования действия. |
hint | Подсказка к действию. Отображается как всплывающая подсказка при наведении на действие в списке реакций. |
parameters[].localization | Название параметра. Если не указать значение, то в качестве названия будет использоваться имя параметра в коде (поле name). |
parameters[].description | Описание параметра. Отображается как всплывающая подсказка при наведении на название параметра. |
Пример настроек
Пример JSON-файла для сценария по сложению двух чисел, разработанного на шаге 1:
{
"tagName": "SumTwoNumbers",
"startState": "/Blocks/SumTwoNumbers",
"scenarioFile": "blocks/SumTwoNumbers/block.sc",
"caption": {
"ru": "Сложить два числа",
"eng": "Sum two numbers"
},
"description": {
"ru": "Используйте этот блок, чтобы сложить два числа и отправить ответ со значением суммы.",
"eng": "Use this block to calculate the sum of two numbers and send a reply with the result."
},
"hint": {
"ru": "Сложить два числа и отправить ответ со значением суммы",
"eng": "Calculate the sum of two numbers and send a reply with the result"
},
"parameters": [
{
"name": "numberOne",
"type": "integer",
"required": true,
"localization": {
"ru": "Первое число",
"eng": "First number"
}
},
{
"name": "numberTwo",
"type": "integer",
"required": true,
"localization": {
"ru": "Второе число",
"eng": "Second number"
}
},
{
"name": "okState",
"type": "state",
"required": false,
"localization": {
"ru": "Следующий шаг в случае успеха",
"eng": "Next state on success"
},
"description": {
"ru": "Бот перейдет в этот шаг, если сумма будет успешно вычислена.",
"eng": "The bot will go to this state if it successfully calculates the sum."
}
},
{
"name": "errorState",
"type": "state",
"required": false,
"localization": {
"ru": "Следующий шаг в случае ошибки",
"eng": "Next state on error"
},
"description": {
"ru": "Бот перейдет в этот шаг, если не сможет вычислить сумму.",
"eng": "The bot will go to this state if it fails to calculate the sum."
}
}
]
}
Шаг 3. Укажите путь к JSON-файлу в chatbot.yaml
- В конфигурационном файле
chatbot.yamlсоздайте секциюcustomTags, если ее еще нет. - Укажите в ней путь к JSON-файлу относительно корневой директории проекта.
customTags:
- src/blocks/SumTwoNumbers/block.json
Шаг 4. Используйте тег в сценарии
Через редактор кода
Перейдите в нужный файл сценария бота, например
main.sc.Создайте новый стейт для вашего тега действия и укажите его параметры, например:
state: SumTwoNumbers
q!: * [чему равно] @duckling.number::numberOne (плюс/$regex<\+>) @duckling.number::numberTwo *
SumTwoNumbers:
numberOne = {{$parseTree._numberOne}}
numberTwo = {{$parseTree._numberTwo}}
okState = /AnythingElse
state: AnythingElse
a: Посчитать для вас что-нибудь еще?- Стейт срабатывает на запросы наподобие два плюс три.
Через сущность
@duckling.numberиз запроса извлекаются два числа, которые передаются в тег. SumTwoNumbers— название тега действия. Оно соответствует значению параметраtagNameв JSON-файле с настройками.numberOne,numberTwoиokState— параметры тега действия, которые были определены в JSON-файле. Значения этих параметров можно менять при каждом использовании тега.
- Стейт срабатывает на запросы наподобие два плюс три.
Через сущность
Через графический редактор J‑Graph
- На панели управления слева перейдите в Редактор → J‑Graph.
- Создайте на холсте новый шаг.
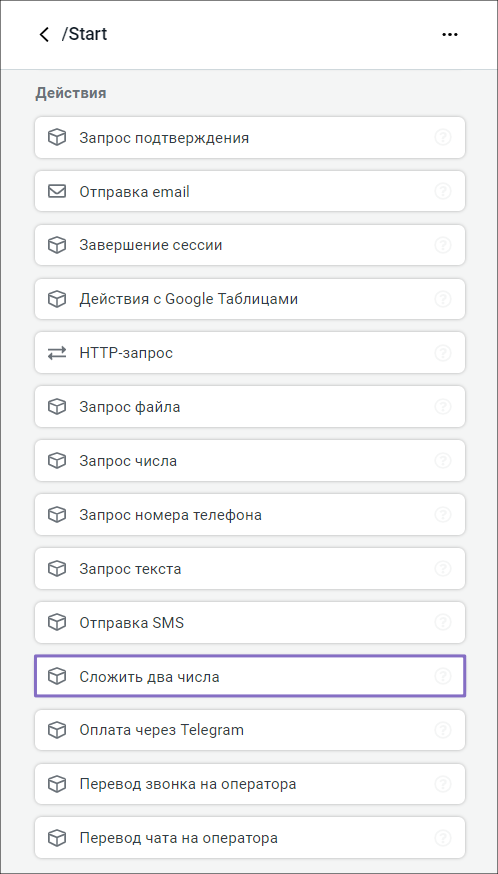
- В меню редактирования шага выберите Все реакции.
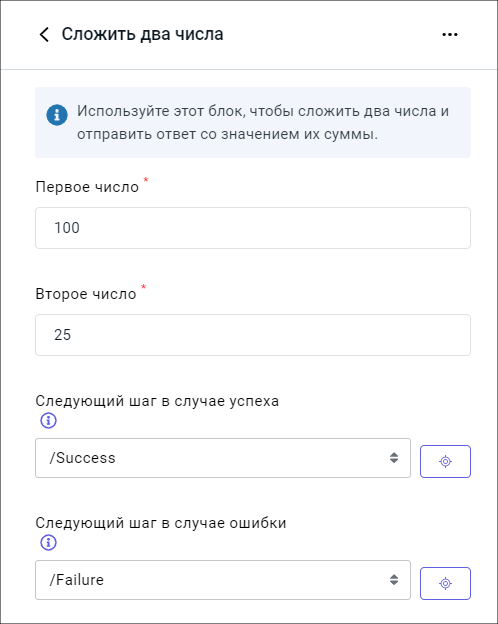
- В списке реакций выберите новое действие Сложить два числа.
- Заполните параметры действия и сохраните блок.